Inngest changelog
Handle cancelled runs with inngest/function.cancelled event

A new system event has been added to allow you to write functions that run after other function runs are cancelled. This enables you to handle cancelled runs gracefully.
Function runs search

Instantly search across all your Function runs with advanced queries filtering on events and function runs properties.
The search bar lets you search and filter runs based on:
Event properties, such as finding all runs triggered by specific event data
Function run output, allowing you to filter runs based on your function's return value
This is essential to the Inngest developer experience, which massively improves observability and debugging. Here's what you'll get:
Quicker issue resolution: Quickly pindown runs associated with a specific user
An easier way to cross-find runs from your application logs: Find a Function run by ID
A simple way to answer complex questions: Combine event and output properties to find specific run patterns
All with blazing-fast speed: searching tens of millions of runs takes milliseconds.
Learn more about this feature in our docs.
Are you curious about how we built it? Check our blog post for tips and a brief explanation.
Timeouts: cancel unstarted or long-running functions automatically

Inngest's SDKs now support a new timeouts configuration, which lets you automatically cancel functions based off of two durations:
timeouts.startlets you specify a duration that automatically cancels queued runs that haven't started, limiting how long a new run can stay unstarted in the queue.timeouts.finishlets you specify a duration that automatically cancels started runs, limiting runs to a maximum duration
As an example, if you push thousands of throttled jobs into a queue you may want to automatically cancel any unstarted jobs after an hour by setting timeouts.start to 1h.
Neon Postgres integration

Trigger Inngest functions directly from changes in your Neon Postgres database. Write functions that react to changes like rows being inserted, updated, or deleted.
Database triggers are a powerful new way to build Inngest functions and can be combined with other Inngest features like flow control, batching, and the fan-out pattern.
Set up Neon in the integrations page on your Inngest dashboard.
New integrations page

With the new integrations page it's now easier to see and manage your projects in Inngest. Some of the key highlights include:
Ability to enable and disable your projects
Add multiple paths, to serve multiple Inngest apps in one single Vercel project
Customize production domains
App diagnostics

The new app diagnostic is an easy, one-click way to automatically check your app for possible misconfigurations. The diagnostic will securely inspect your app's SDK configuration and parse the data for issues. For example, an app diagnostic detects whether your event key is correct.
To run a diagnostic, browse to an app and click the "Start app diagnostic" in the top-right of the page.
Diagnostics are runnable with any SDK version, but most checks are unsupported in older SDK versions. The minimum versions for a full diagnostic are:
TypeScript SDK:
3.19.13Python SDK:
0.4.0
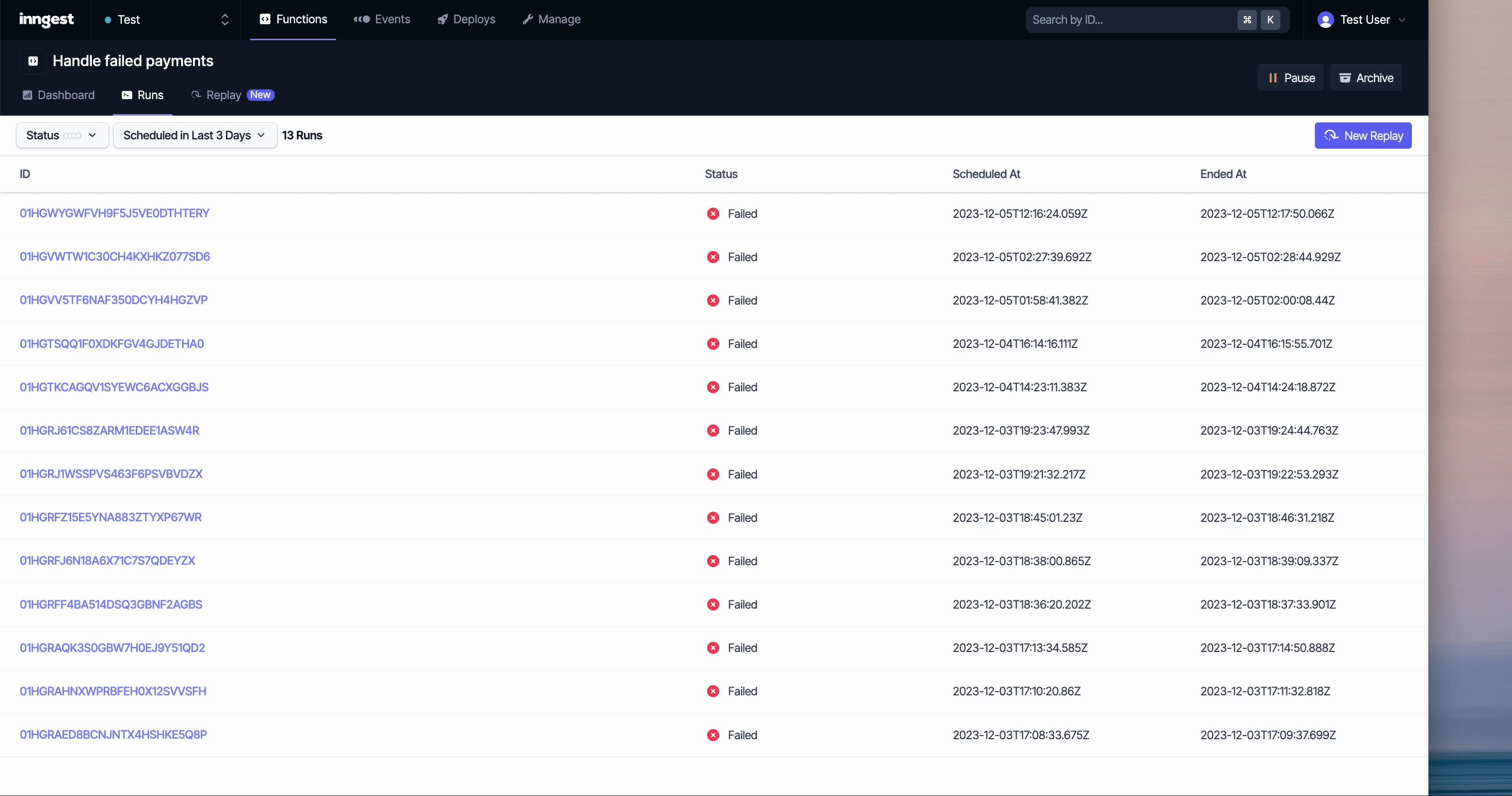
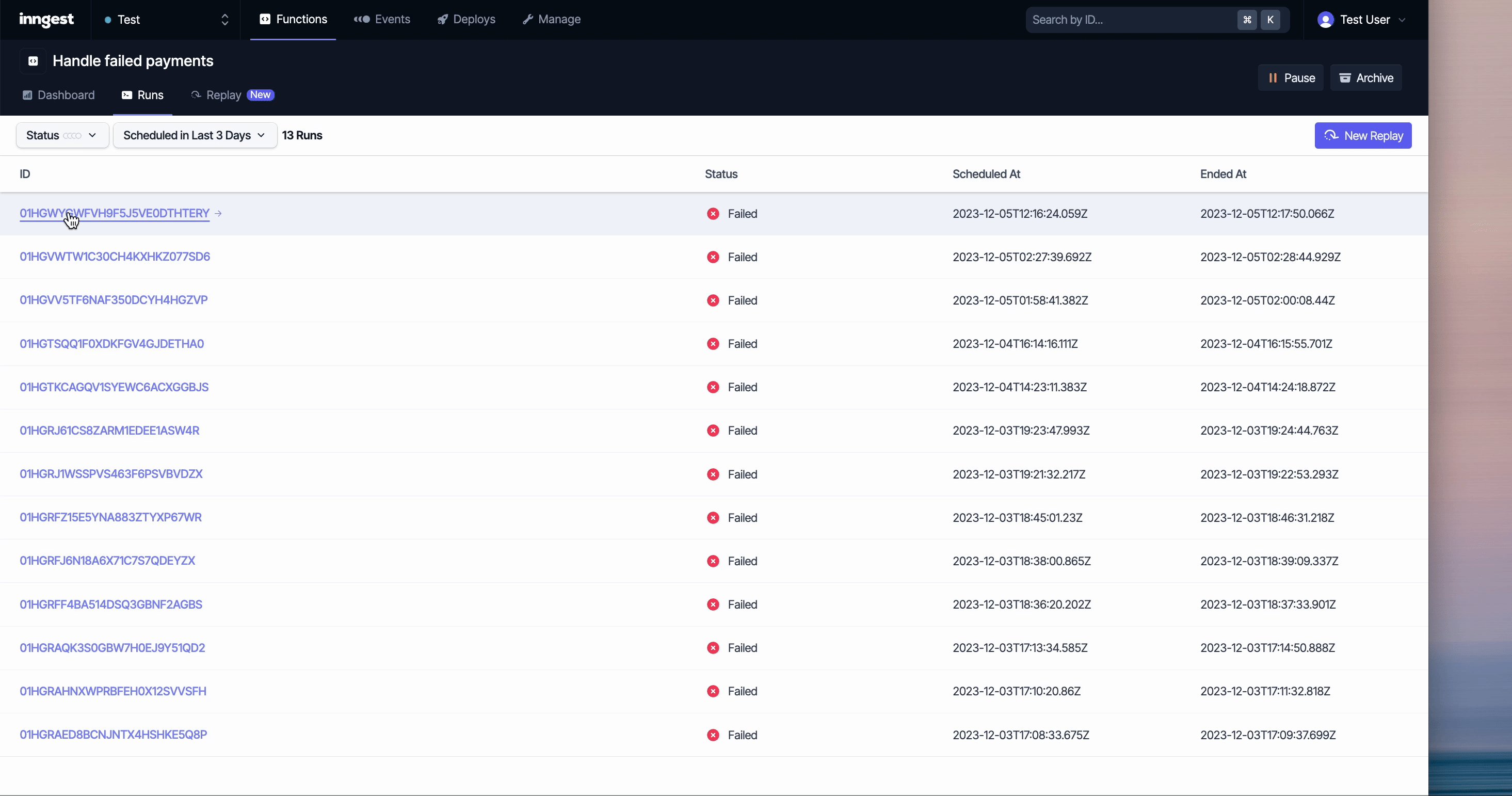
New Function Runs Page in Cloud

A brand new way to monitor and debug function runs is now available in beta!
Following an extensive user research process and after collecting user feedback from early adopters, the new page is now available to all users.
New features and improvements will be available soon, such as advanced filters.
We'd love your feedback while we work on improving this page for you!
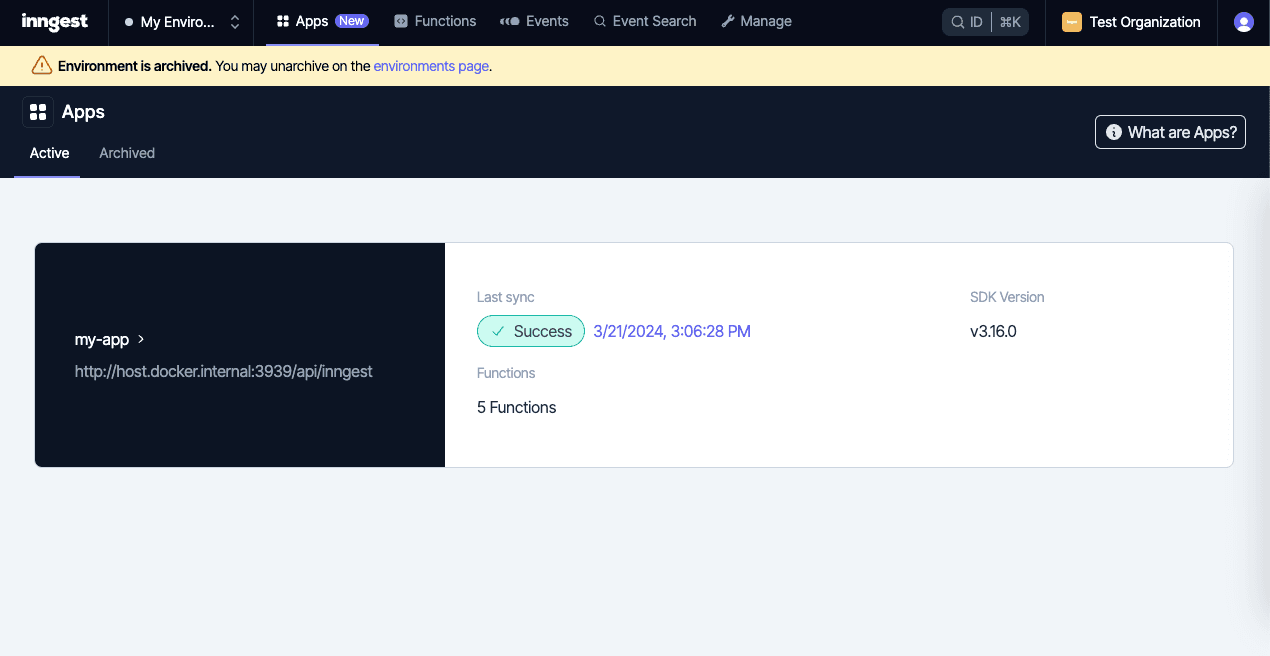
Archive Apps

We now support the ability to archive apps. Once an app is archived, existing functions will continue until completion, but new runs will not be triggered. Apps can be archived and unarchived at any time. Functions will still be visible even if the app is archived.
This feature replaces the need to manually archive functions. Functions will be marked as archived when the app is archived.
To archive an app, browse to the apps page, select the app and click the app's "Archive" button.
Zero-downtime signing key rotation

Signing key rotation is now available!
Secret rotation increases the security of your application. Your team can now quickly rotate secrets, whether in response to an incident or as a regular preventative practice. Our rotation process is a zero-downtime feature to ensure that your users don't experience an outage.
The controls can be found in our app's signing key management page. To read more, please visit our docs.
Throttling: limiting runs over a time period

You can now add a throttle parameter to functions, which limits how often function runs can start within a given time period. When the rate limit is hit, runs will be enqueued in FIFO order until capacity becomes available. This is ideal for rate limiting, smoothing out spikes in traffic, and shaping QoS.
Archive custom environments

We now support archiving custom environments. To archive an environment, browse to the environments page and click the environment's "Archive" button. This environment will be in a readonly state, but you can unarchive it at any time.
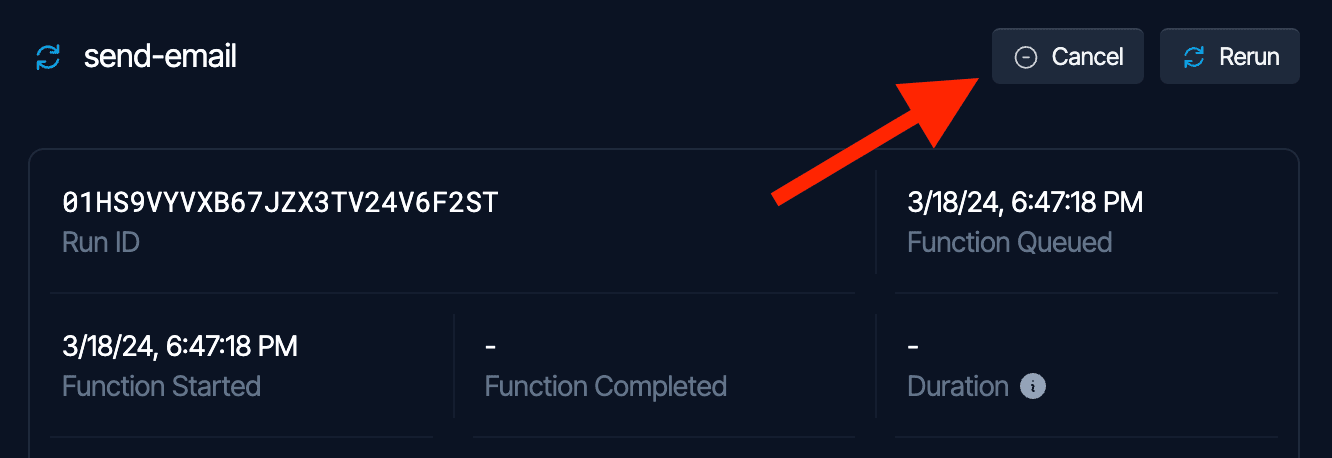
Cancel function runs from the Dashboard

Function runs can now be cancelled from the Inngest Dashboard.
To cancel a run, select it in the function's run list. After the run details loads, you'll see a "Cancel" button in the top right of the page. Clicking the "Cancel" button on an active will instantly cancel the function run, after accepting a confirmation message of course!
Multiple triggers for SDK functions

Functions can now define multiple triggers, including a mix of events and crons.
This is useful for running the same logic across many different incoming events, or mixing scheduled functions with the ability to also manually trigger them using events.
To learn more, check out the Multiple Triggers Guide.
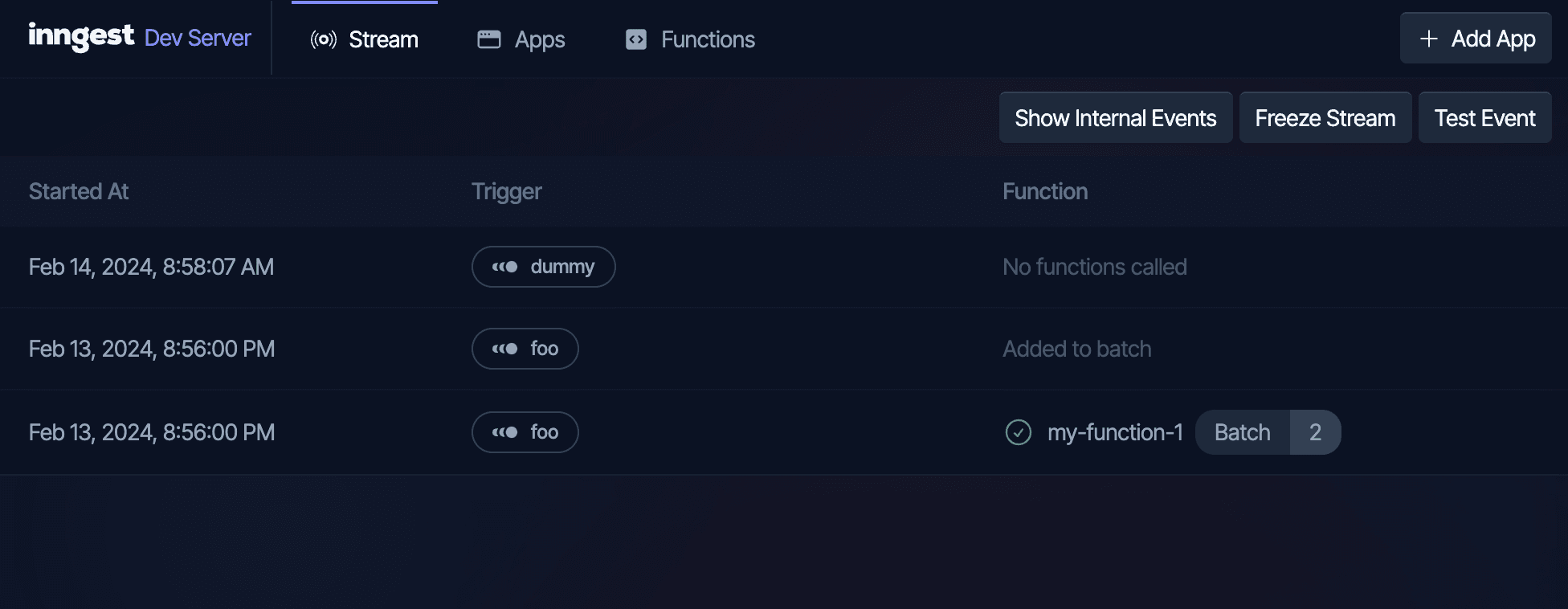
Event batching in the Dev Server

Batching events is available in the Dev Server! You can now try it locally before deploying your code. Batching helps with reducing high load systems, working with external systems with strict rate limits, and other scenarios where it's more efficient to process things in bulk instead of handling each one individually.
Invoke functions from the Cloud dashboard

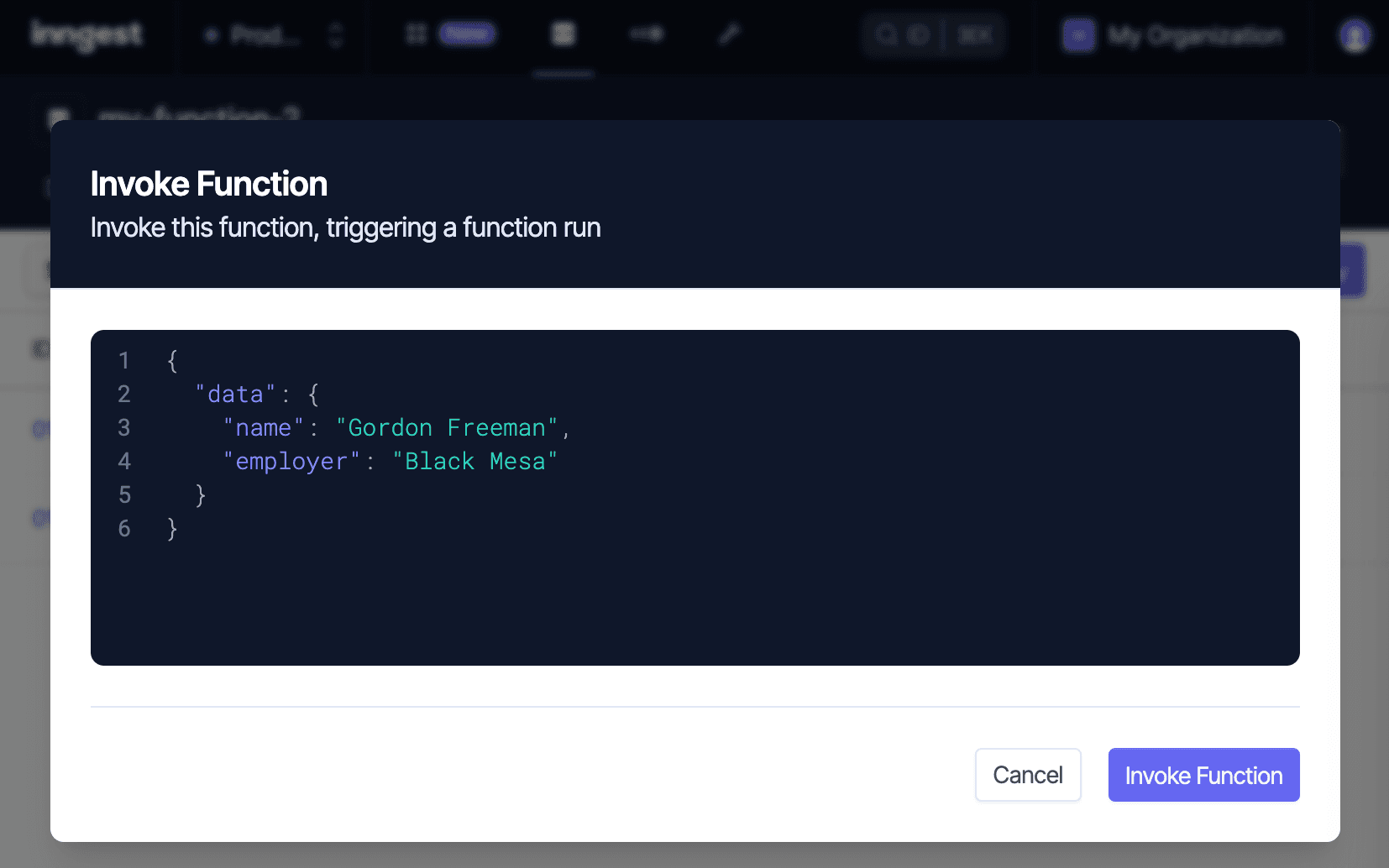
Functions can now be invoked from our Cloud dashboard!
You will find the “Invoke” button is at the top-right of each function’s page. Clicking this button will open a modal that lets you write and send the event payload to the function.
Note that the payload is not currently validated against the function’s event schema, but we have plans to improve the experience in the future.
Multiple Organizations per User

We're excited to add support for multiple organizations to Inngest! You can now use a single login to access multiple Inngest organizations. Each organization has separate billing and team member management.
This enables users to create separate organizations for personal exploration and also enables agencies to isolate clients into different, independently billed organizatons.
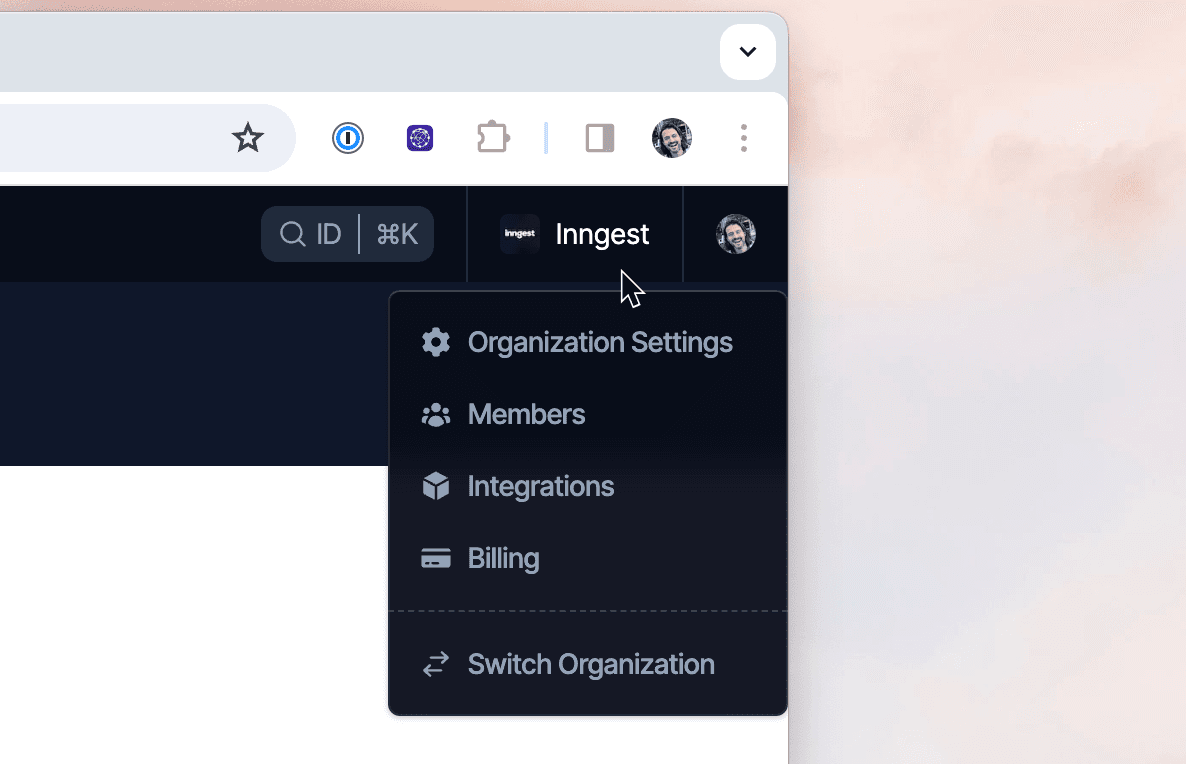
There no longer is a need to sign up again to create a separate Inngest account. You can create a new organization from the new organization drop down (as seen above).
This also brings two other features: verified domains and team member roles.
Verified Domain
As an organization admin, you now have the option to automatically allow other users to join or request to join based on a verified email domain.
You can add a verified domain from the Organization Settings page which is accessible from the Organization Dropdown.
To add a verified domain:
Open the Organization Dropdown
Click on Organization Settings
Click on Add Domain
Select the enrollment options that you prefer
Team member roles
Team members can now be assigned an Admin or Member role. Admins have the ability to invite and manage team members, manage domains and edit the organization profile (name, avatar, etc.). This now allows you a little more control of how your Inngest account is managed. We plan to extend this in the future for additional RBAC.
New "queued" status in the function run list

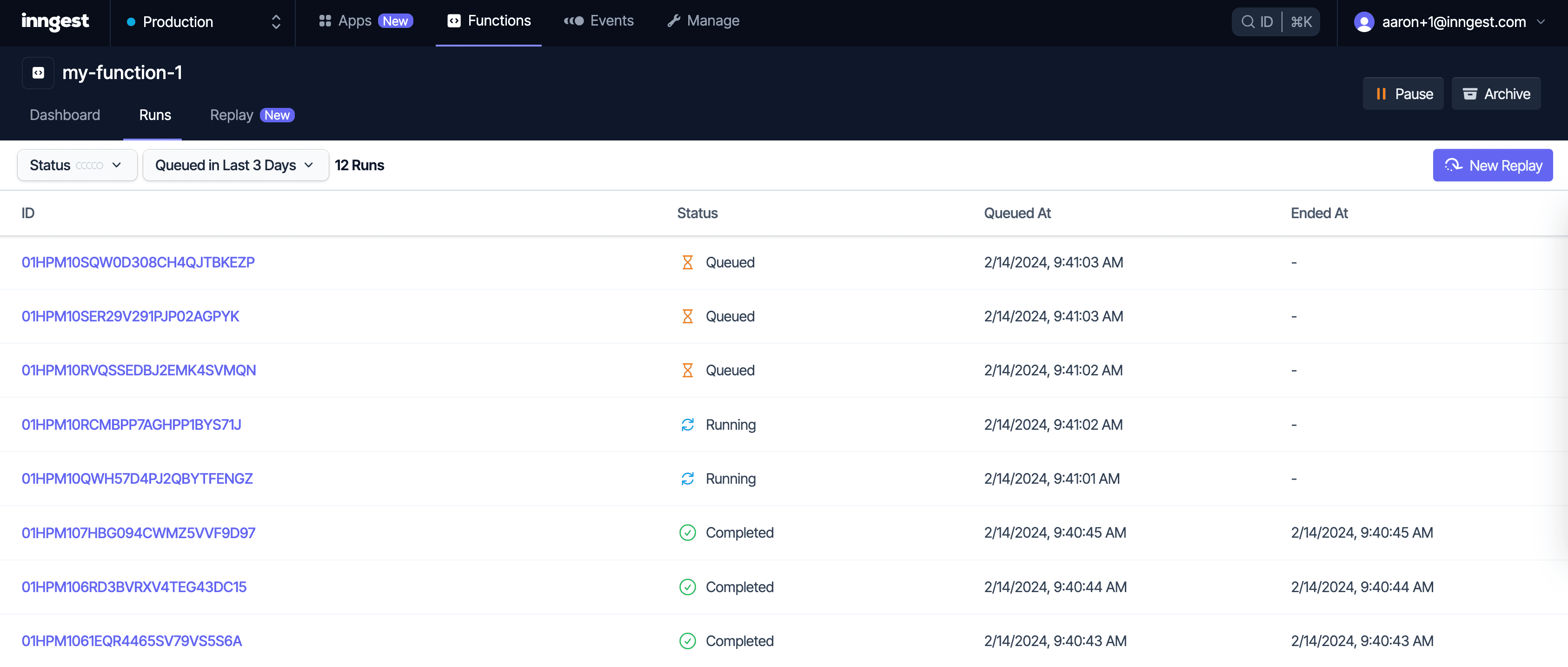
Queued function runs now show in the run list! Previously, runs would only appear when they started.
The "queued" status is related to our concurrency feature. When a function reaches its maximum concurrent runs, subsequent runs are queued until there's capacity to start them. Technically all function runs are queued for some period of time (you need to queue something before starting it!), but that period of time will be extremely brief if there's available concurrency capacity.
Ability to resync Vercel apps manually

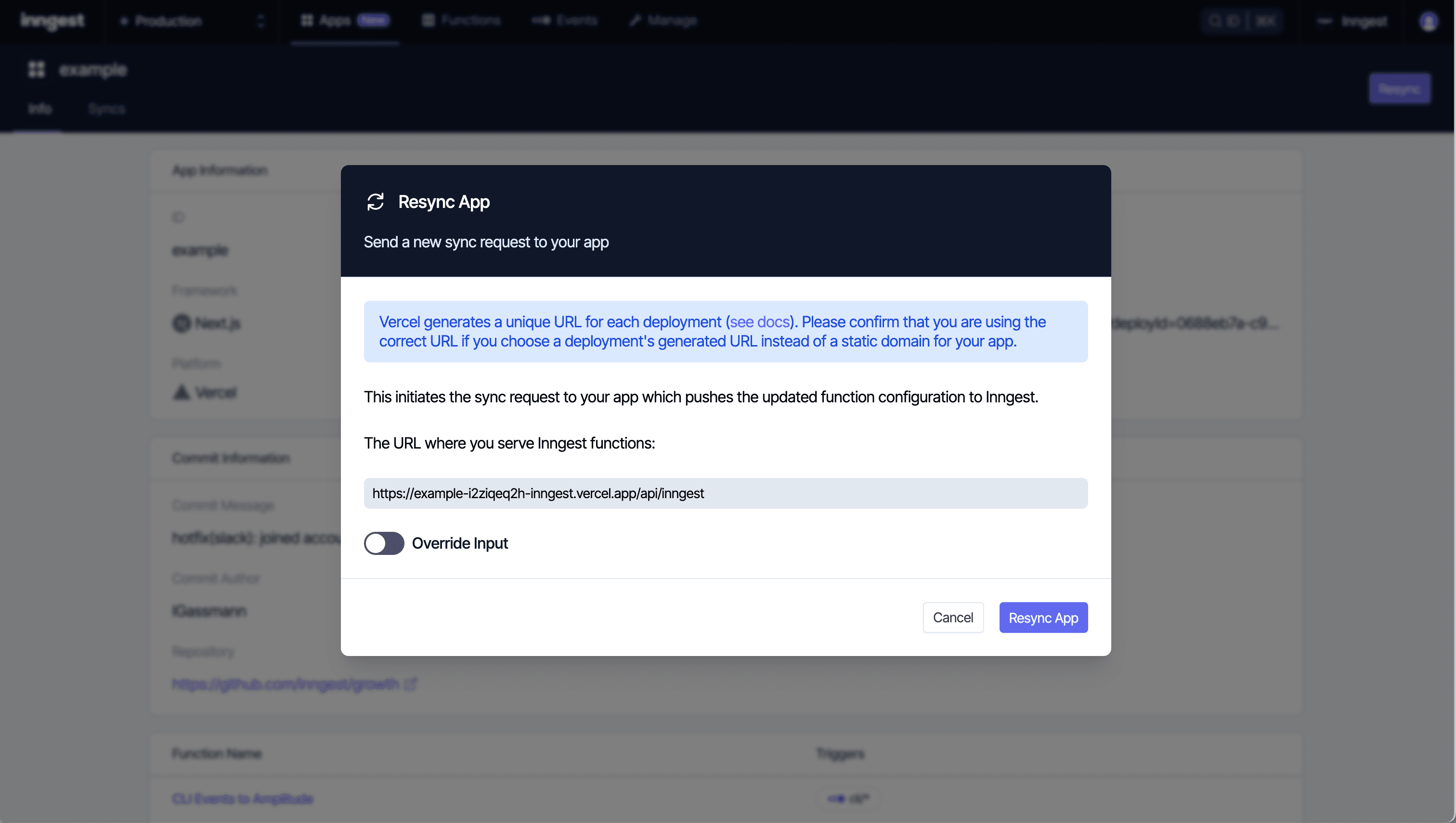
You are now able to resync a Vercel app manually. Even though we recommend using our official Vercel integration, since the syncing process is automatic, there are a few situations where you will want to resync a Vercel app manually:
- There was an error in the automatic syncing process (such as a network error)
- You chose not to install the Vercel integration and synced the app manually
Improved error handling in Inngest SDKs

You can now use language-native features like try/catch to gracefully handler errors that occur across one or more steps. This much-requested enhancement brings more control over errors and failures. It provides a way to handle rollbacks, cleanups, and workflows that take different paths based on an error type.
This change is available today in our TypeScript (v3.12.0) and Go (v0.6.0) SDKs. We will be rolling this out to the Python SDK in the coming days. You'll also need the latest version Inngest Dev Server v0.25.0 which you can run using @latest, for example: npx inngest-cli@latest dev.
To learn more, check:
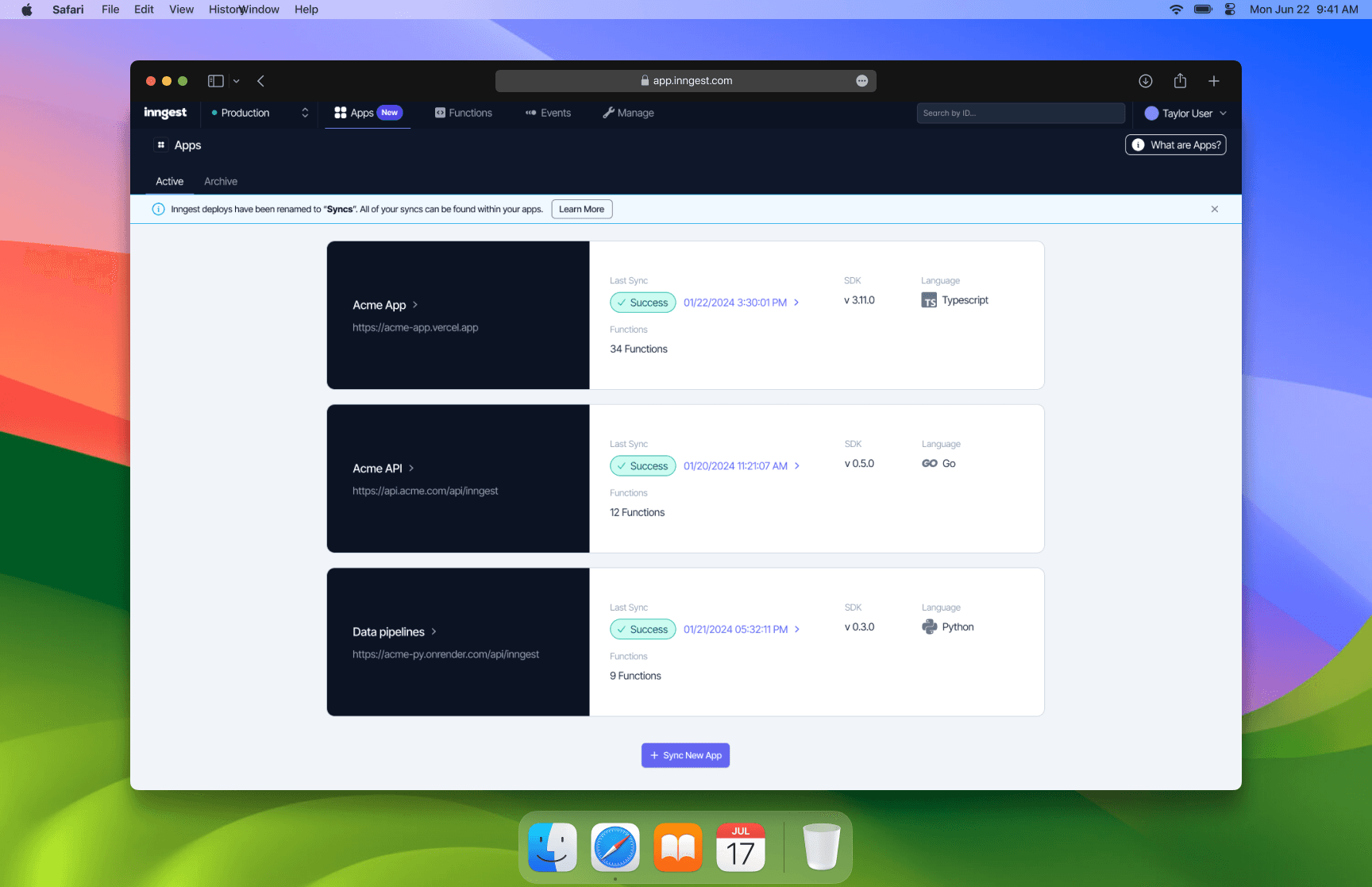
Apps in the Inngest dashboard

There is a new "Apps" page in the Inngest dashboard. Apps directly correspond to your project and each URL that you sync to Inngest represents an App. This changes how you navigate within the Inngest dashboard:
Select an App to view all Functions and every time your app has been synced, including any failed syncs.
"Deploys" have been renamed to “Syncs.” Syncs are found within Apps. This helps you debug issues with syncs more easily when you have multiple Apps.
App IDs are defined with the
idused when you instantiate theInngestclient in your codebase. Inngest uses this ID to track an App's syncs over time. If you change the ID, Inngest will create a new app in your account.Update your app with the new "Resync" button. This the "Deploy" modal on the old deploys tab.
Migrate apps across clouds with zero downtime by just switching the URL.
Similar to before, all Vercel apps are automatically resynced every time you deploy to Vercel.
Syncing apps with Inngest requires only providing a URL of your app's serve() handler. Also, you can now migrate your functions across clouds with zero downtime by just switching the URL.
Custom concurrency queues

You can now configure granular, tiered concurrency, including: custom function concurrency queues (eg. limits for your own user), global concurrency limits across multiple functions, and per-step concurrency queues via step.invoke.
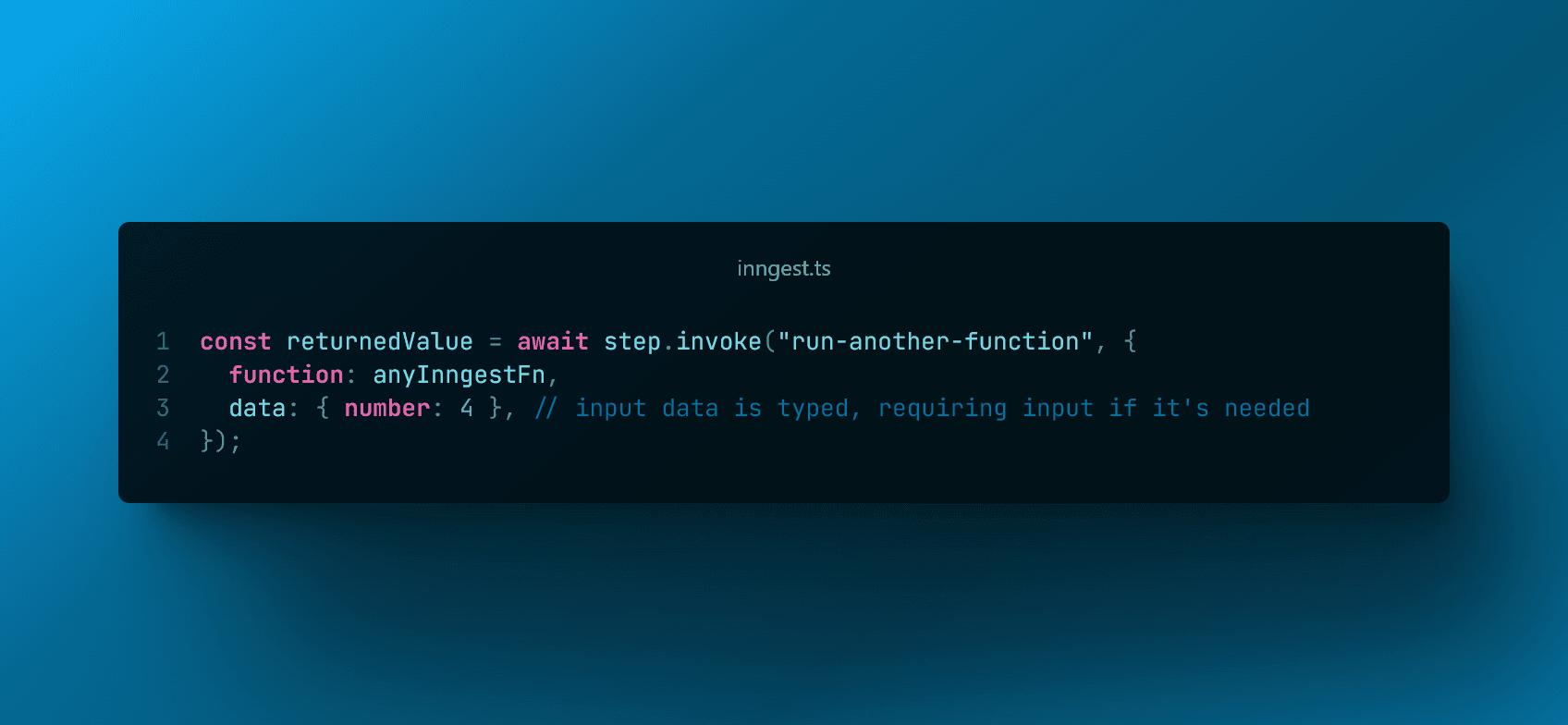
Invoke Functions as Steps

A new tool, step.invoke(), is available! Use it to invoke an Inngest function as a step, allowing you to compose workflows together and re-use functionality from any part of your system.
It's also a great complement to the fan-out pattern, allowing you to easily create map-reduce type jobs.
This new tool is available in v3.7.0 of the TypeScript SDK and v0.5.3 of the Go SDK.
Check out the Invoking Functions Guide to see an example, or see the step.invoke() reference.
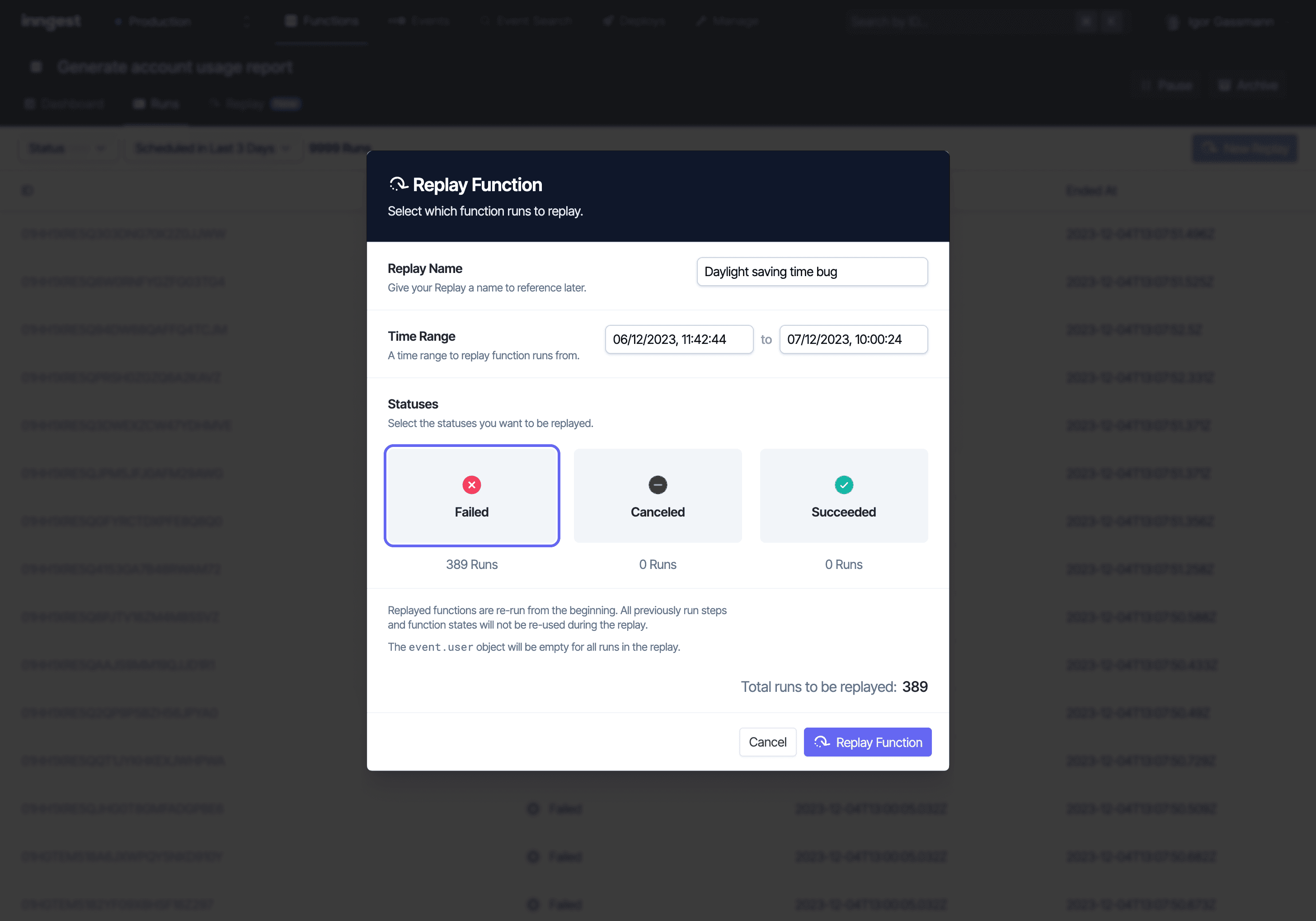
Function Replay

Do you ever wish you could replay a batch of runs after you've shipped a bugfix to your function? With Function Replay launching today, you can replay runs between time ranges on-demand.
Instead of manually managing failures and dead-letter-queues, replay lets you automate failures with a single, simple UI.
Check out the Function Replay guide to learn more.
New function run list

We revamped the function runs list to provide a better experience and access to more information upfront. The new table view is also preparing the ground for the much desired live updates.
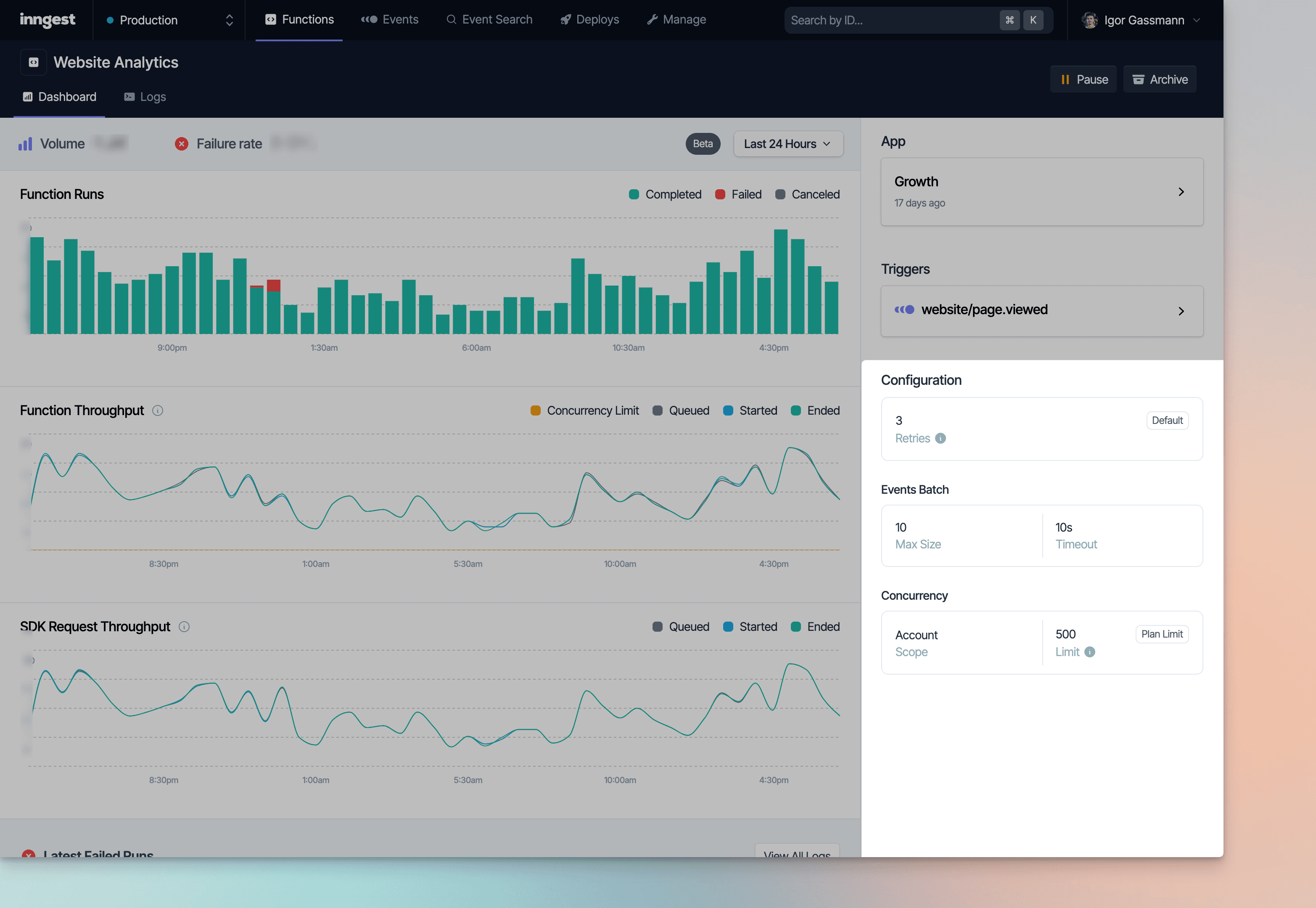
Function Config

You can now visualize the complete configuration of your functions from the Inngest Dashboard.
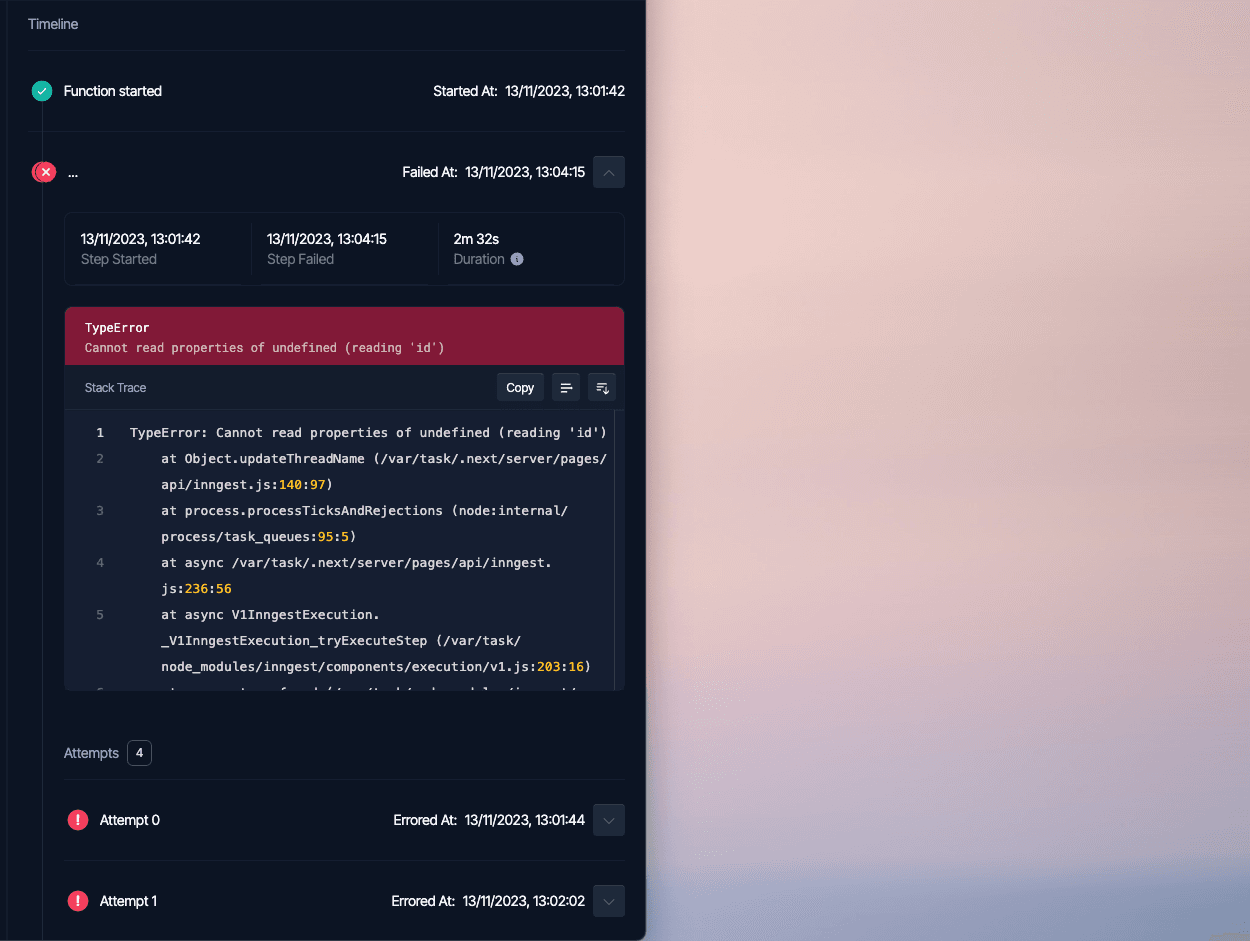
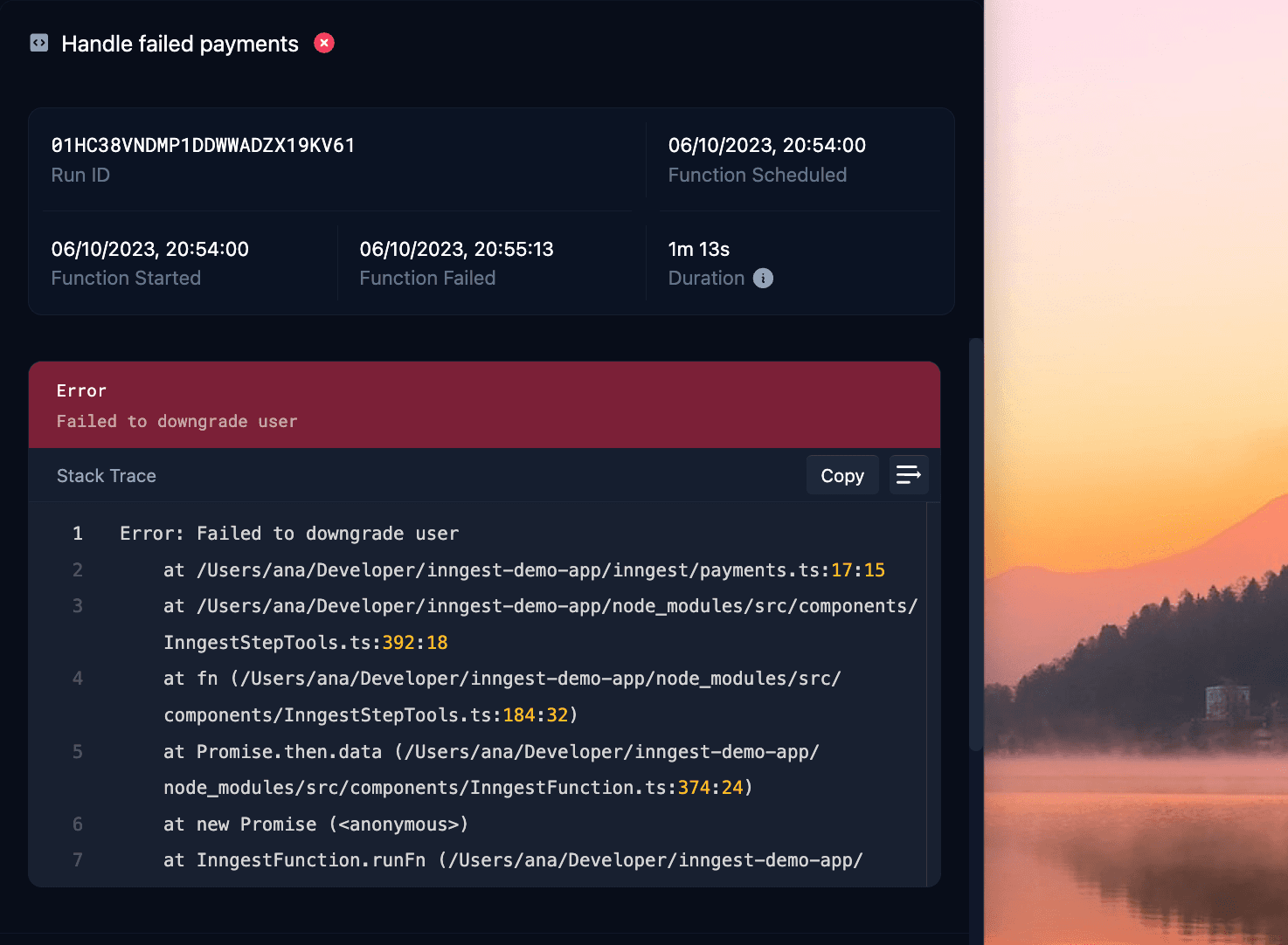
Richer step data and better visibility on attempts

Understanding what happens when functions throw errors is key. The timeline now shows information about Inngest's retries and the attempts made. Steps have also more metadata, giving you a more detailed view of your runs.
Public REST API v1

We're launching the V1 REST API, allowing you to programmatically fetch events, function runs, queue information, and cancel runs via simple HTTP calls.
There are full docs including an OpenAPI spec in our docs: https://www.inngest.com/docs
We'll be adding more API endpoints over time, based off of feedback in Discord (http://inngest.com/discord) and Github (https://github.com/inngest/inngest).
Python SDK beta 🐍

The beta version of our Python SDK is out! We've long had a goal to support all major languages, so we're thrilled to add Python to our growing suite of SDKs. Check it out on GitHub and PyPI.
Please give feedback in our Discord!
Features
Our Python SDK is nearing feature parity with our TypeScript SDK, including:
Event-driven and scheduled functions
All
steptools (run, send event, sleep, wait for event)All flow controls (concurrency, rate limits, cancellation, debounce, etc.)
Retries
Soon we'll add support for:
Middleware
Idempotent logging
Parallel steps
Large event batches
Frameworks
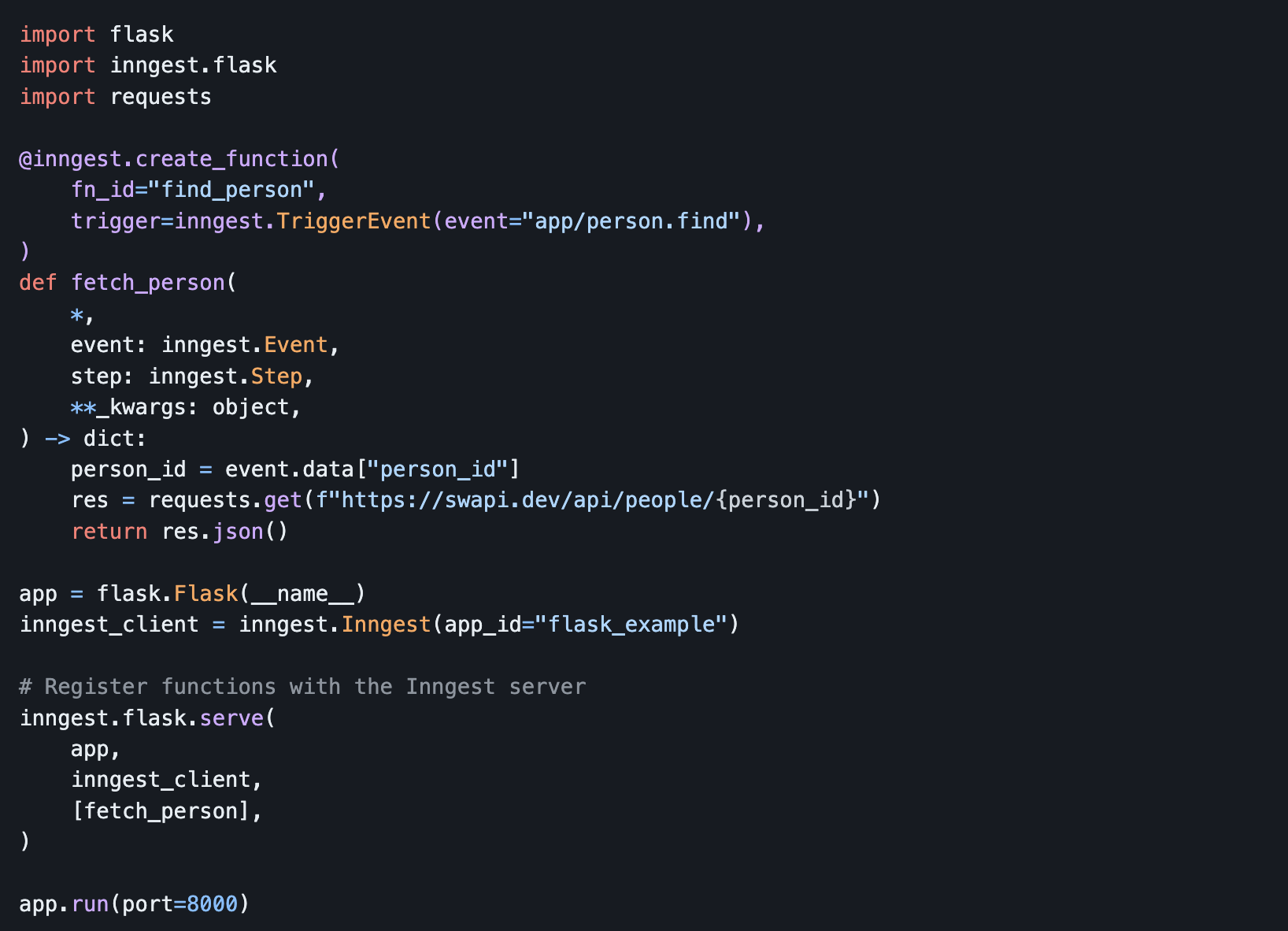
We're launching with support for 3 frameworks: Fast API, Flask, and Tornado. Adding new frameworks is easy so reach out if yours is missing!
Code snippet
Here's a minimal example of an Inngest function that fetches data from the Star Wars API:

More info
Our backend is language-agnostic which means your code can be multi-language. A Python Inngest function can send an event to a TypeScript Inngest function which can send an event to a Go function
Works with the Dev Server and Cloud Dashboard. You can try it out locally with the Dev Server before deploying
Supports both
asyncand non-asyncfunctions. You can even mix them within the same app!
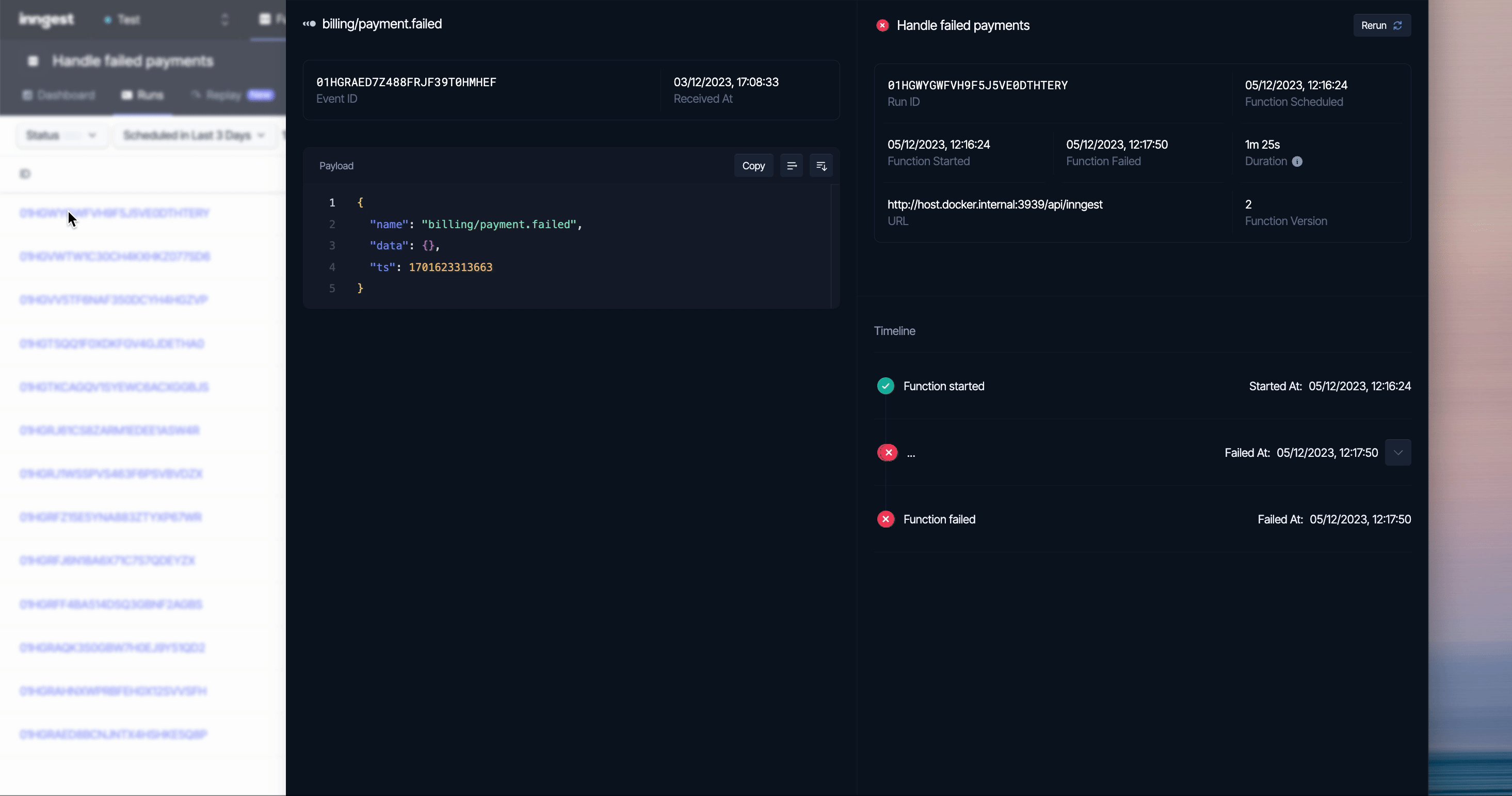
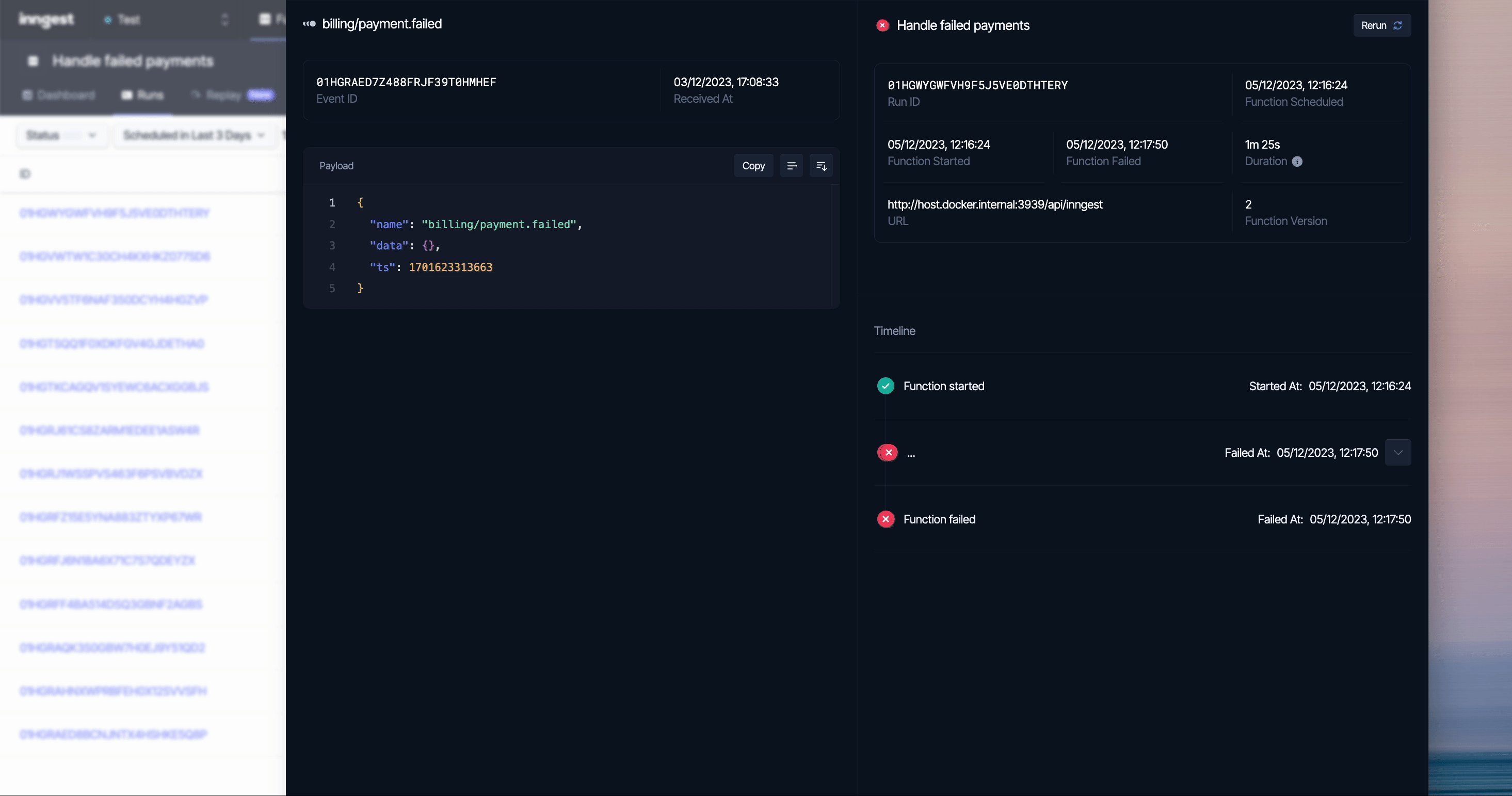
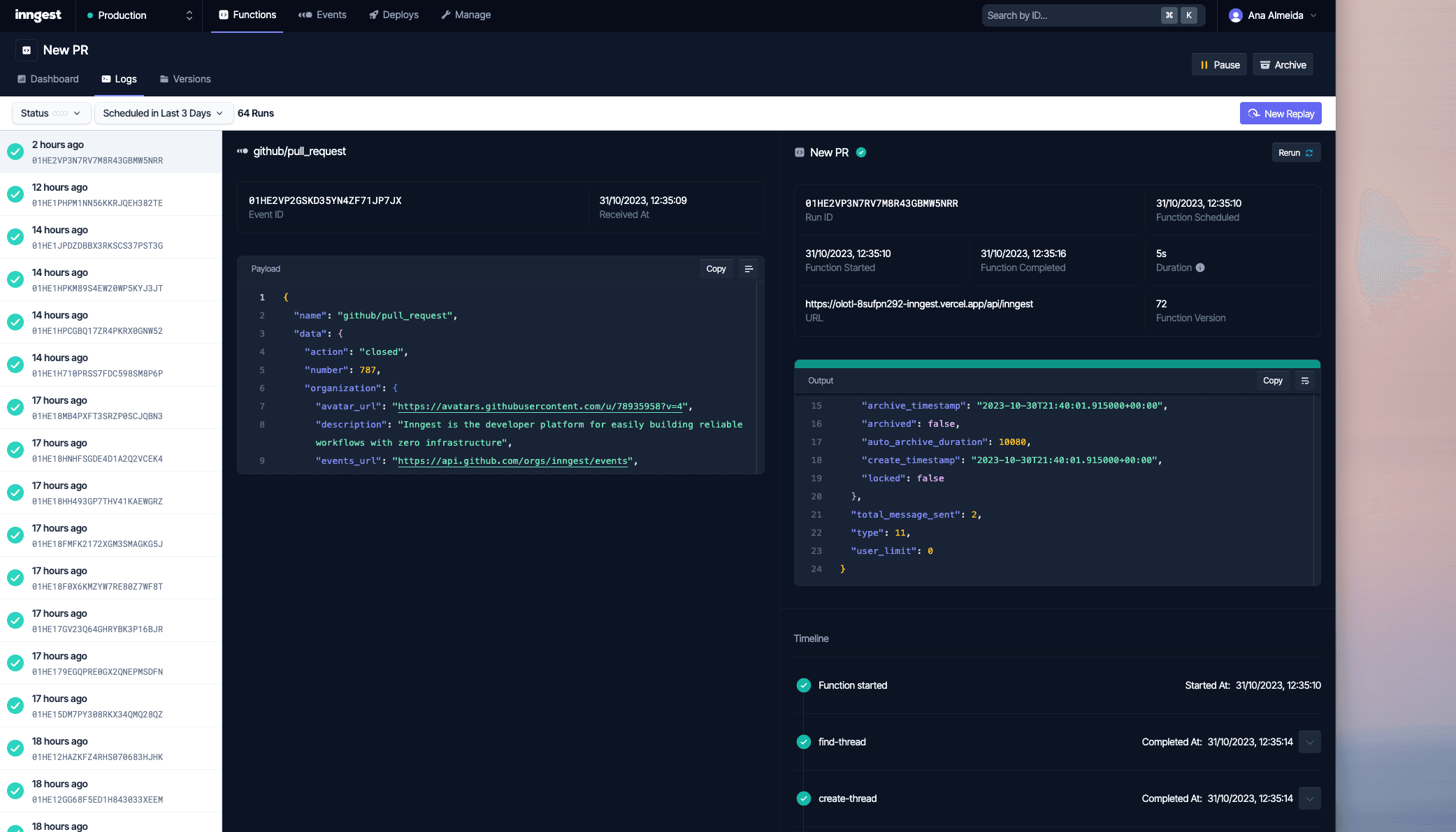
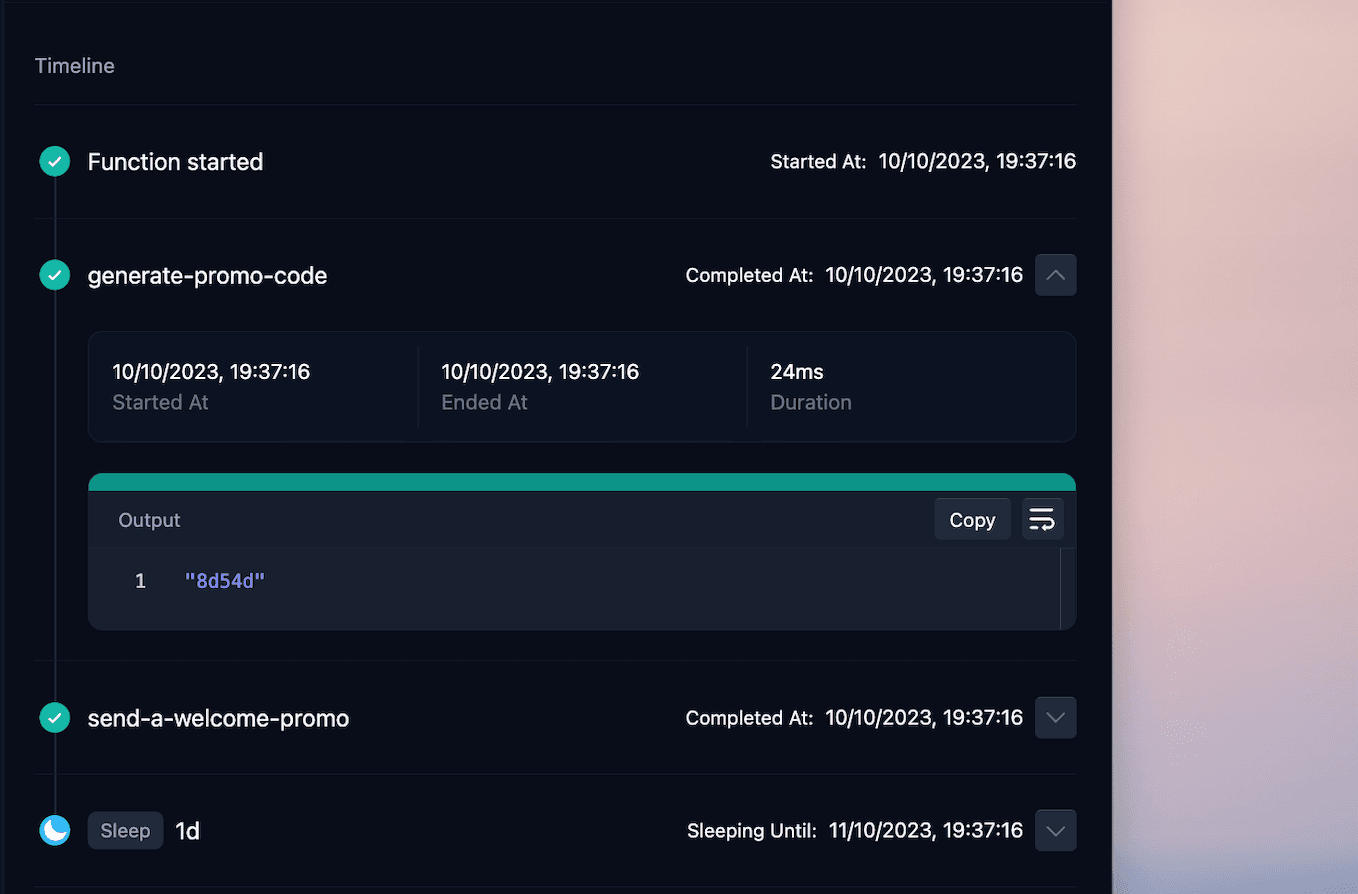
New function run timeline in the Dashboard

The Dev Server's improved timeline is available in our Dashboard! It's now easier to see useful metadata and verify the progress of your function and its steps.
But we aren't done with this new view! Expect more improvements in the near future:
Live updates
Richer step data (e.g. the options passed to
step.waitForEvent)Alternate timeline layout for runs with many steps
Function Metrics

The Cloud UI now provides two metrics chart in the function dashboard,
Function throughput
SDK request throughput
These two charts provide you with better insights into when your workloads have been queued, started and ended. The chart will also highlight the time bucket when you have concurrency enabled for your function, and it has hit that limit.
This is the first iteration for better observability, and we'd love to get your feedback as we continue to improve it.
Function run priority

You can now specify custom priorities for individual function runs, based off of the event data used to initialize new functions!
This lets you do things such as:
Ensure that function runs from high priority events are scheduled before function runs from low priority events
Ensure functions runs for paid users run before runs from free users
Read more about this feature in our docs: https://innge.st/priority
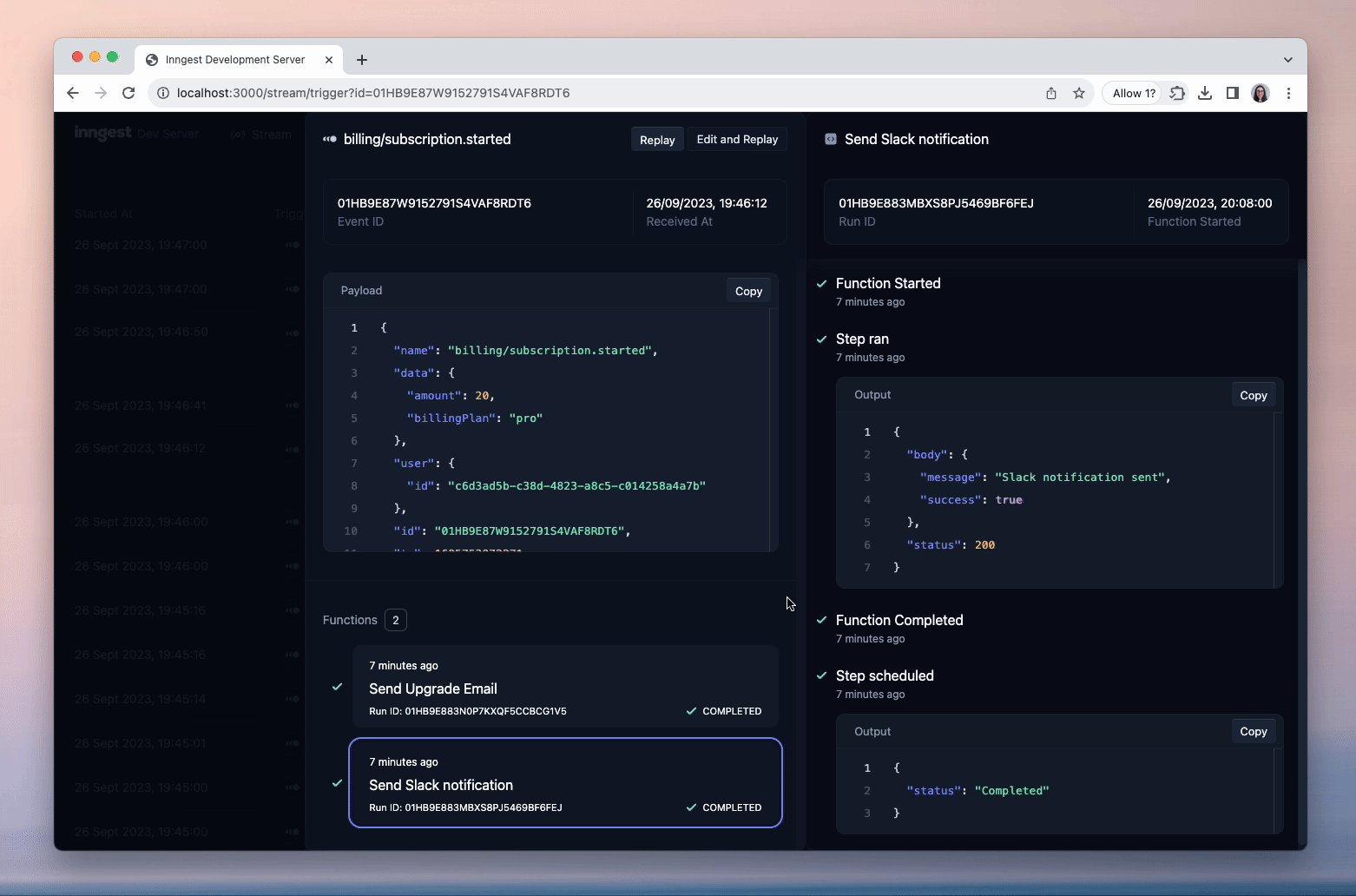
New Dev Server timeline

Follow your function runs with our improved timeline. Checking the progress of your function and its steps has become more straightforward.
Debounce

Function debounce is now generally available in v3.1.0 of the SDK! This feature lets you manage noisy events, limiting the number of function runs and wasted work you perform.
With debounce, an event schedules a single function run in the future. Any time new matching events are received, the function run is rescheduled. This means that a function runs once for a series of events, using the last event received.
For example, if you have a noisy webhook and want functions to run once after the webhook finishes sending events, debounce is a perfect fit.
New Dev Server function metadata

It's now easier to check what's going on with a running function. Do you wanna know the result of the function without having to scroll through the timeline to find out? You now have access to the output of a successful function, the stack trace of a failed function or a list of current sleeping steps of a running function, all at the top of the page.
TypeScript SDK V3

inngest v3.0.0 is out! This release unlocks some exciting new features!
Multi-language support: A new hashing method allows the sharing of steps and state across services written in multiple languages, paving the way for the ability to migrate functions across languages and clouds.
Mixing async logic: This long-awaited change allows regular asynchronous actions alongside the use of step tools, relaxing the constraints of V2 while mainitaining determinism.
Improved function versioning and upgrades: A new execution engine allows you to deploy hotfixes and logic changes to long-running functions without fear errors present in V2.
See the Introducing Inngest TypeScript SDK v3.0 blog for more information, or the v3 migration guide to learn how to upgrade.
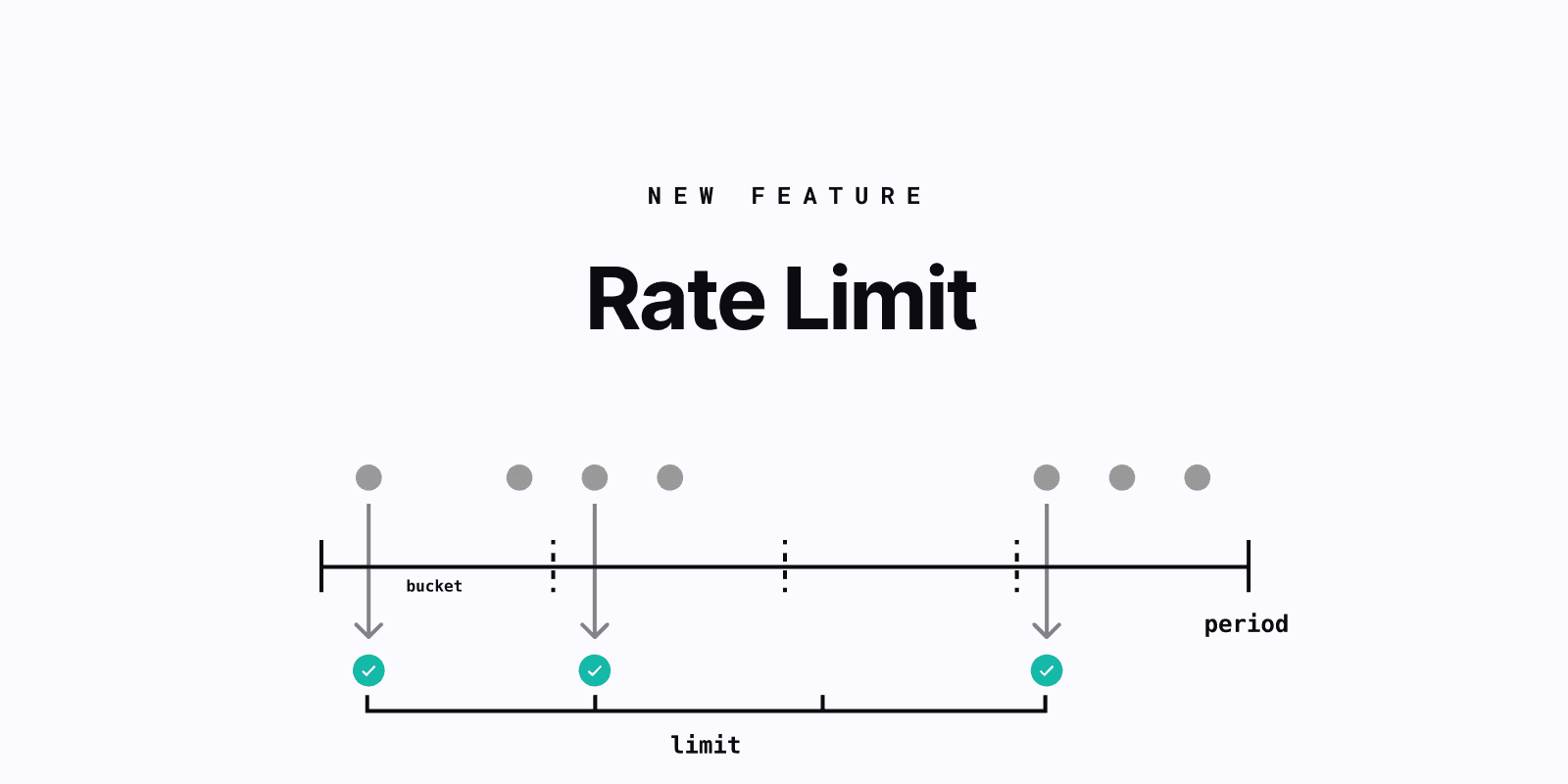
Rate limit functions

Easily prevent your function from running too frequently. Frequency can be specified at the function level or using any custom key (e.g. a per-user rate limit) with just a couple config options. Jump right into the docs here. This enables you to easily do things like:
Prevent email notification Inngest functions from sending duplicate, spammy notifications in a period of time.
Prevent chatty events (e.g. from a webhook) from triggering too many funcitons that only need to run periodically like a data synchronization function.
Check out the docs for examples in the code and more explanation of the feature.
Two-Factor Authentication

Inngest now supports two-factor authentication!
You can enable it for your user account by adding an authenticator app (TOTP) on the account settings page.
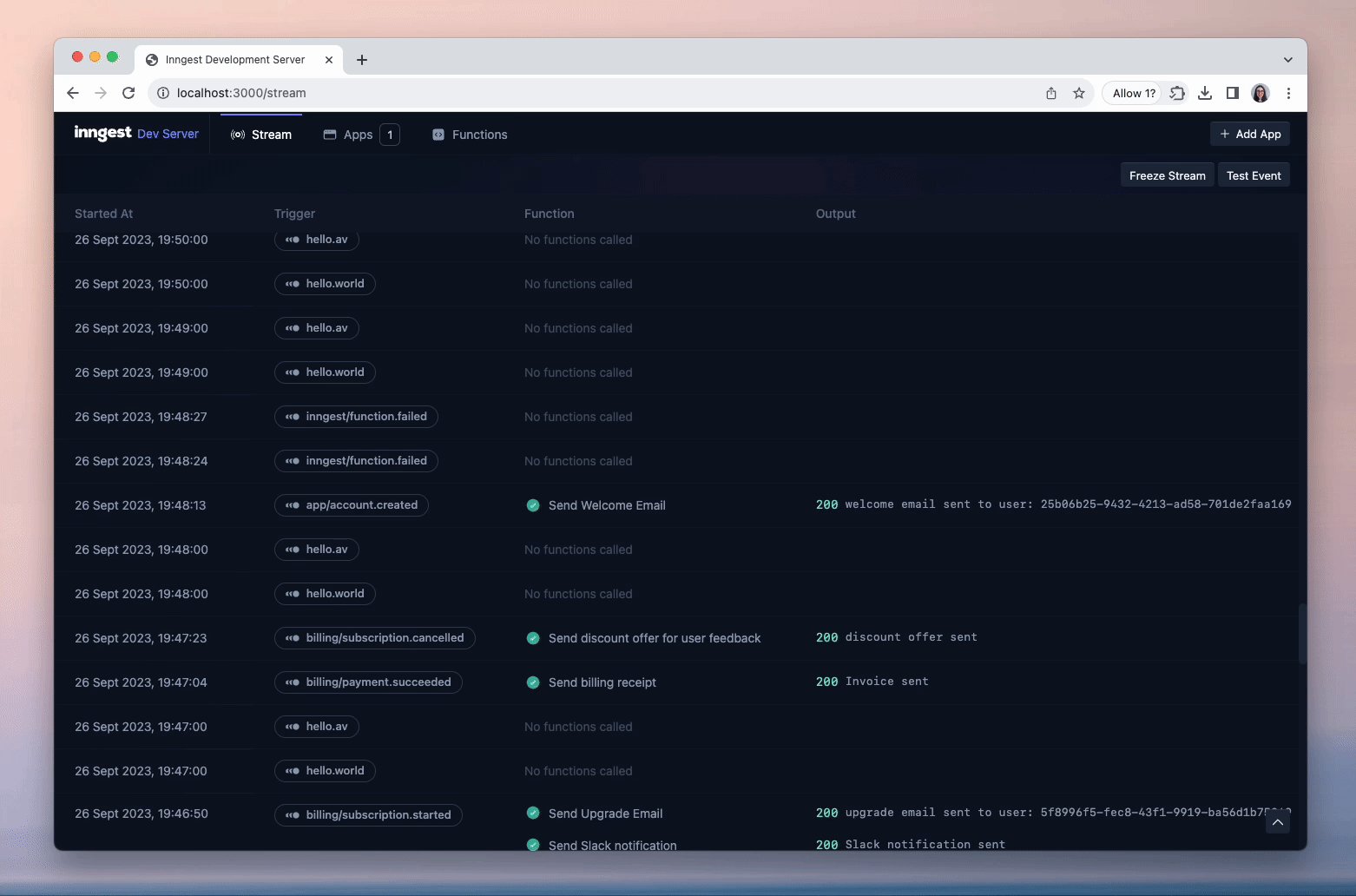
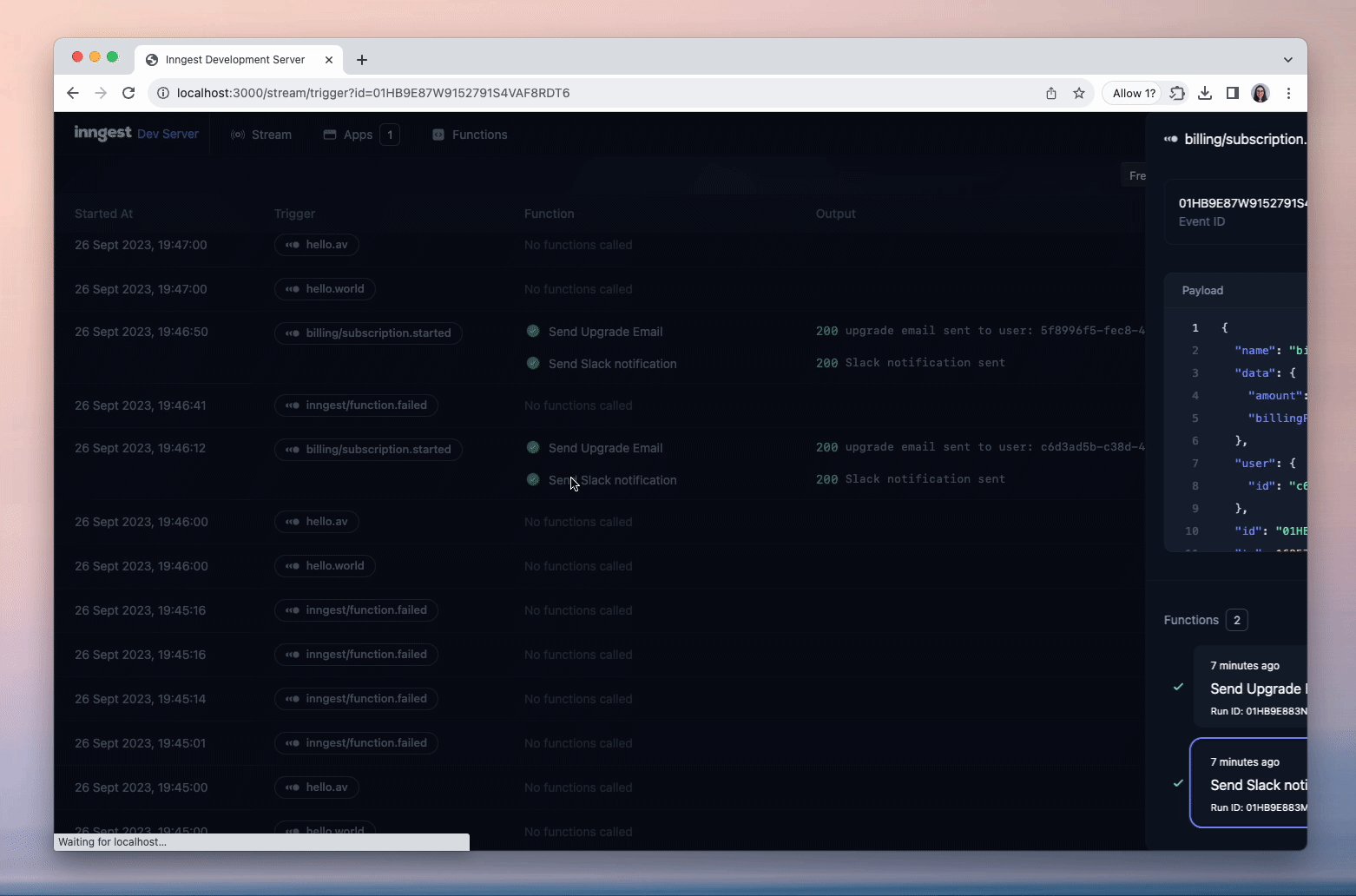
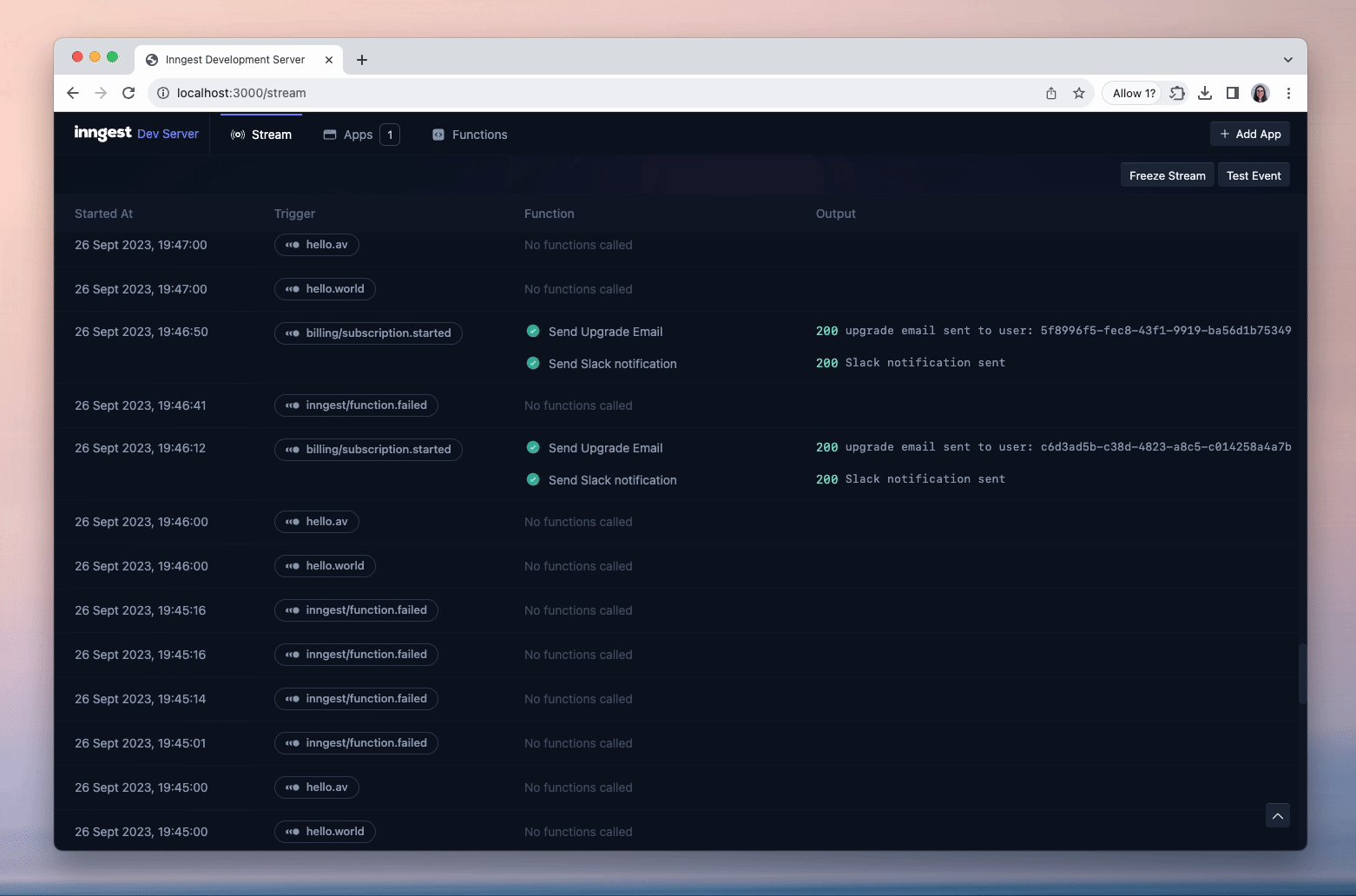
New Dev Server stream

There's a new stream view available. Using a list format, you'll get live updates to help you track what happened, from the moment events or crons triggered your functions to their completion.
Improved Authentication

We've switched our authentication system to Clerk, which allows us to improve the security of our Cloud while also providing you with a couple of new features!
Longer Sessions: Were you annoyed that you had to sign in back into the Cloud Dashboard every other day? This was due to our user sessions expiring after 1 day. Now, thanks to Clerk, we've been able to extend this duration to 28 days without compromising the safety of those sessions.
Alternative Email Addresses: Like on GitHub, you can now add multiple email addresses to your Inngest user account. This allows you to sign in with any of your configured email addresses.
Active Device Monitoring: You can now see in the Cloud Dashboard which devices you're signed in and remotely sign out from them.
Custom Profile Picture: We now allow you to set a profile picture to your user account to make the Dashboard feel a bit more like home.
We have many more authentication-related features coming soon that we're excited to share with you.
TypeScript SDK v2.7

inngest v2.7.0 is out, introducing a new H3 handler and some quality-of-life changes.
A new "inngest/h3" handler means better support for Nuxt, Nitro, and any framework based on H3.
See Serving the Inngest API - Framework: H3 to see how to get started.
Sending events now no longer requires any data, so you can send data-less events without having to provide an empty data: {} object.
We've also improved the library's overall ESM support, ensuring ESM-first frameworks like those based on H3 can load the library safely without having to specify extensions or direct file paths.
TypeScript SDK v2.6

inngest v2.6.0 is out, bringing with it a couple of new features.
Fastify support! The new "inngest/fastify" handler means you can use Inngest in your Fastify server.
See Serving the Inngest API - Framework: Fastify to see how to get started.
Event types created with Zod can now be completely standalone, include the name of the event, and be passed as an array instead of one large object containing all of your types. This should help hugely for code cleanliness in apps with many events.
See Defining Event Payload Types to check out the new method.
Attempt count in function input

v2.5 of the TypeScript SDK adds an attempt number to incoming function data, providing some insight into how many retries the function has had so far.
This is useful to use alongside logging to understand why a function might be failing across multiple invocations.
Check out the attempt reference for more information.
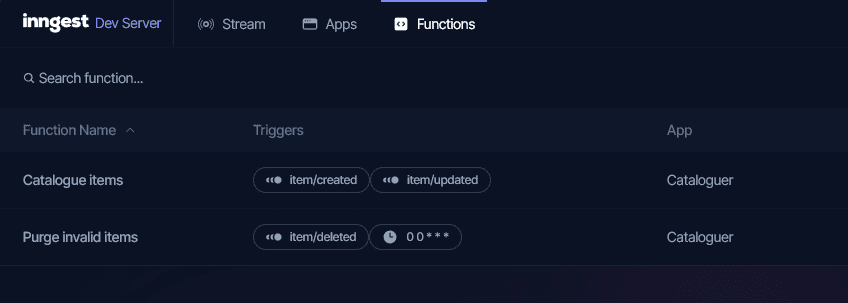
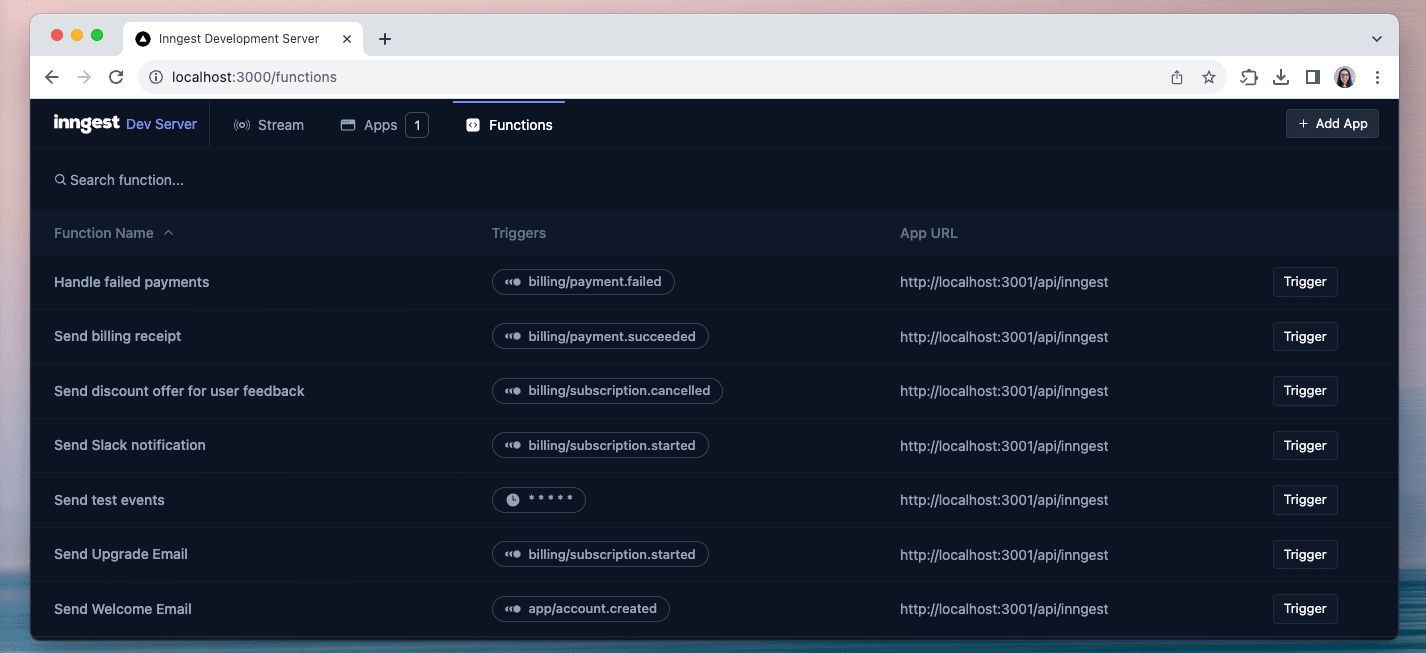
New Dev Server functions list

We transformed the functions view in the Dev Server into a list. This brings the ability to sort and search the list of functions by function name. There's also the possibility to trigger your functions directly from the functions view.
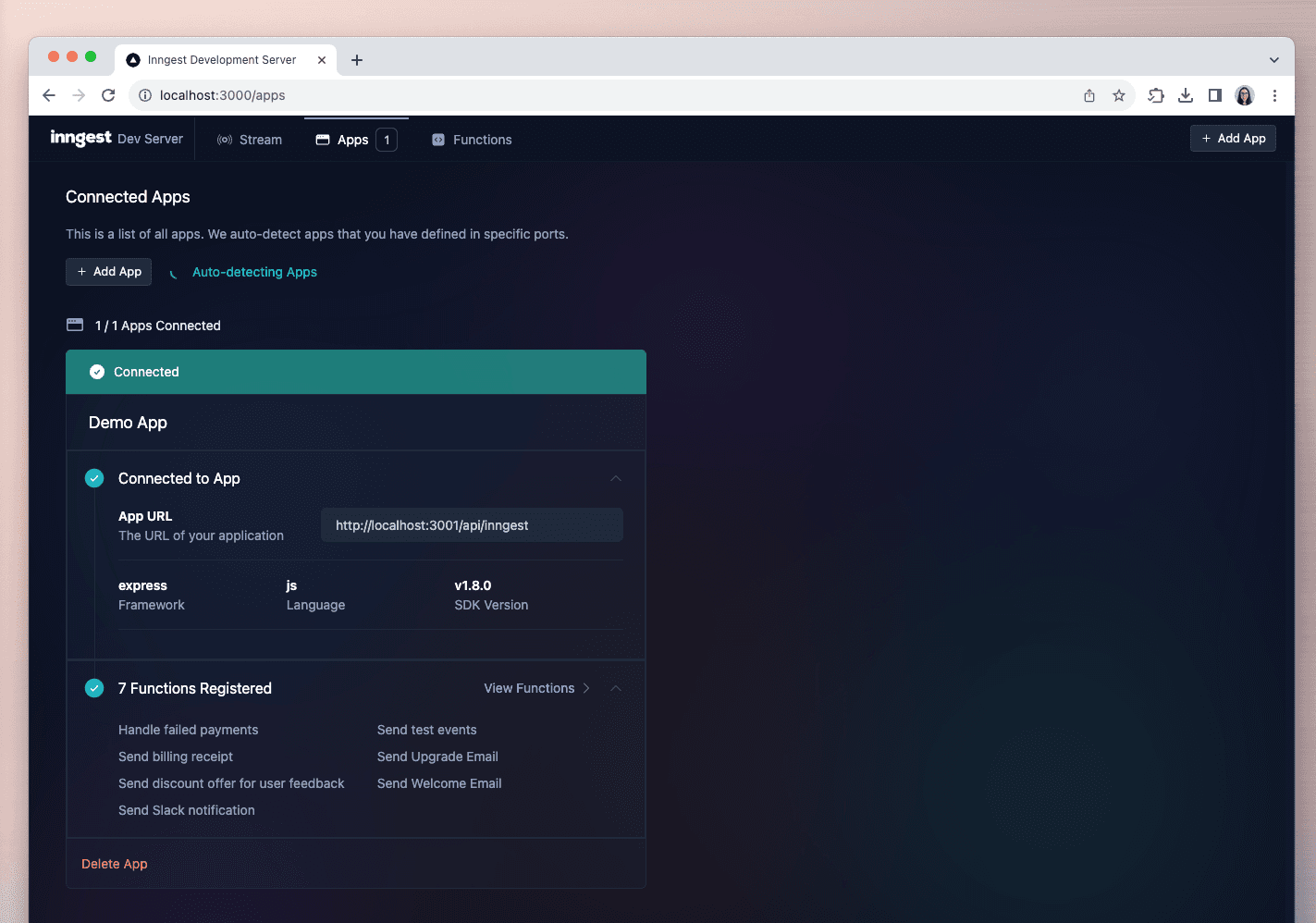
New Dev Server apps page

It's now possible to have a better understanding of what apps are connected and their details. The Dev Server automatically scans for ports and common endpoints for an Inngest serve API endpoint, but you manually add apps by pasting their local URL.
Streaming with Remix

v2.3 of the TypeScript SDK introduces streaming support for Remix, hugely increasing maximum timeouts for steps up to 15 minutes.
Check out the Streaming docs to get started.
Event batching

Batching events is now generally available.
Inngest functions can now declare a batching configuration with a maximum size and duration, and the function will receive a list of events instead of one.
This feature will help with reducing high load systems, working with external systems with strict rate limits, and other scenarios where it's more efficient to process things in bulk instead of handling each one individually.
Checkout our guide to start using it today!
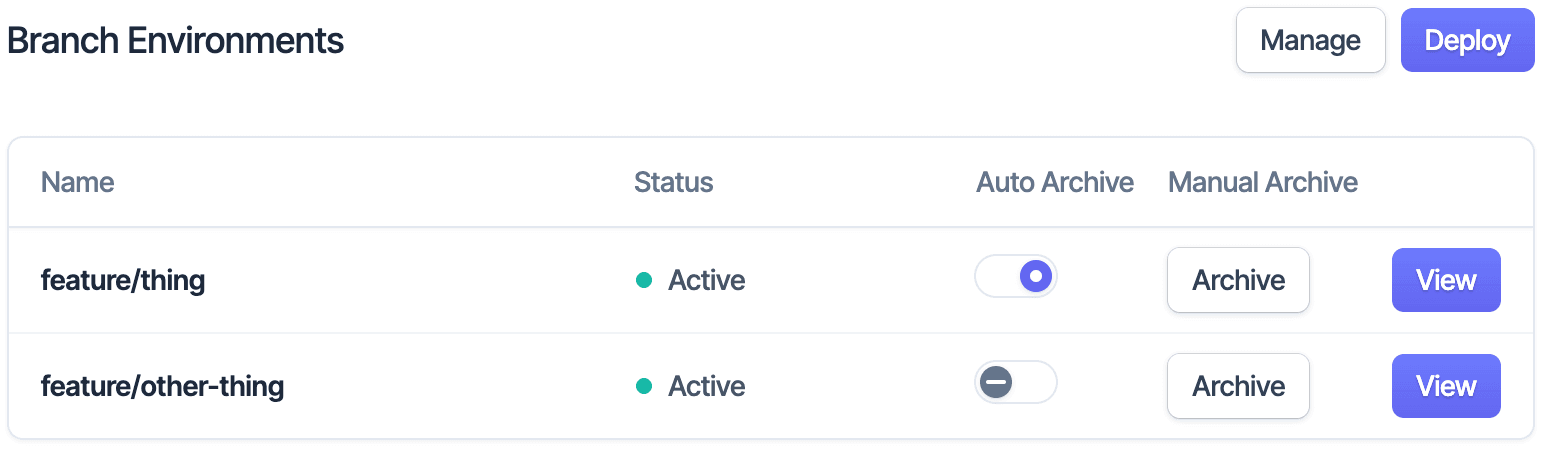
Added branch environment archive controls

Archiving a branch environment prevents its functions from triggering, which is important for reducing our customers' cloud costs. Branch environments have always auto archived 3 days after their latest deploy, but many users wanted the ability to:
Disable auto archive on specific branch environments.
Manually archive/unarchive branch environments.
Now we support both of those features on our environments page!
For more information about branch environment archiving, please visit our docs.
Automatic function archival

"Code as truth" is one of the primary goals of Inngest: you write code using our SDK and we ensure that it's properly executed. Today we're launching a new feature that brings us even closer to that ideal: automatic function archival.
Previously, when you deleted a function in your code and deployed, the deleted function would continue to be "active" in Inngest. To tell Inngest that the function is dead, you had to manually archive it. Now, when you deploy we automatically archive an app's functions that no longer exist in code.
Deleted functions will appear in the Removed Functions section of a deploy:

And they will also be automatically archived:

SDK v2.0

inngest v2.0.0 is out and brings with it some exciting new features.
Better event schemas & Zod support - create and maintain your event types with a variety of native tools and third-party libraries
Middleware - hook into an Inngest client's lifecycle to add custom functionality like error monitoring, data transformations, and more
Logging - Provide a custom logger to reliably push logs to any external service
See the v2 migration guide to learn how to upgrade.
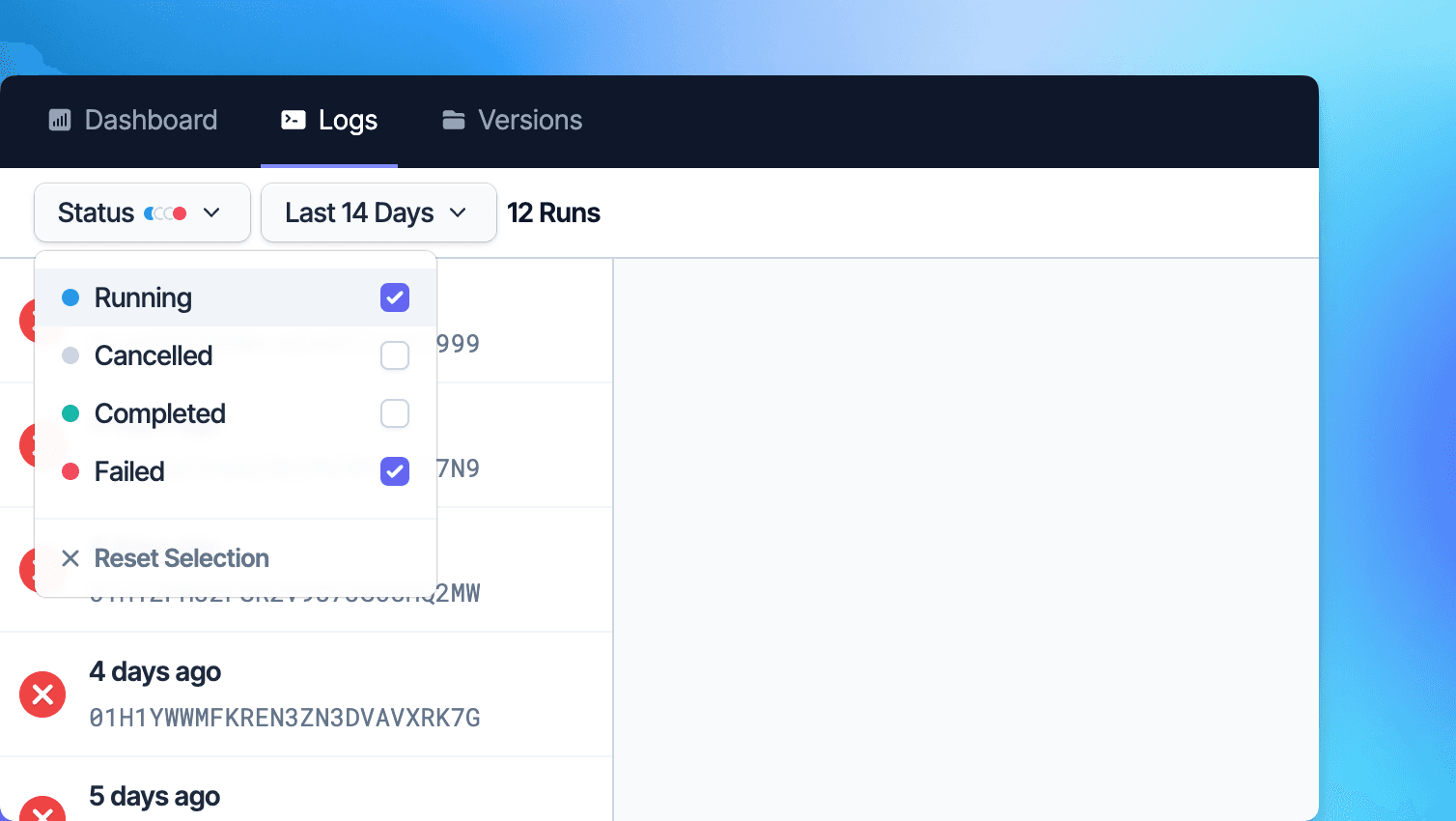
Function Logs Filters

You can now filter your function runs by their status and by when they completed!
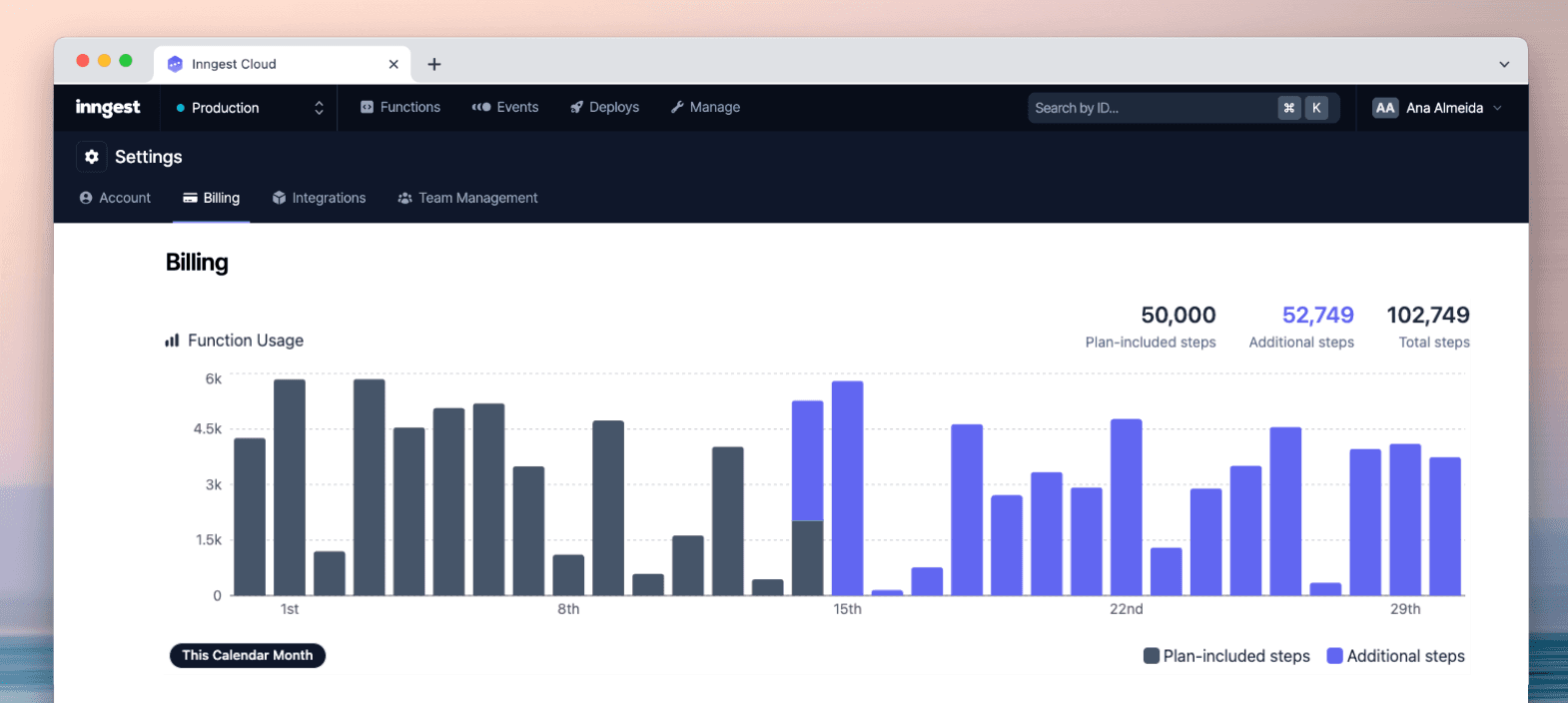
Billable usage chart

We've added a function step usage chart to the billing page, giving you better visibility into your recent usage. The chart distinguishes between the function steps included in your plan and the additional steps run.
Send events from the dashboard
You can now manually send an event within the Inngest Dashboard. This can be used for testing if functions get properly triggered by an event.
You can access this feature from any event page by clicking the "Send Event" button on the page's header.
Payments and Invoices
Payment information is now available in a more convenient and transparent way, on the billing page of the Inngest dashboard.
With this new feature, it's now possible to see past payments and invoices, making it easier to keep track of your subscription.
Jump to Function Run ID / Event ID
Following the multiple requests we received, we built the ability to jump to specific run IDs or event IDs anywhere in the app. With this new feature, developers can quickly navigate to relevant logs to debug. Click on Search by ID (available at the top of any page), or press Ctrl/Cmd + K. Then paste the ID, and we search for you.
This feature is useful in combination when logging the Function Run ID in your function. The run ID passed in the function's arguments (docs). We'll soon be returning Event IDs when you call "inngest.send()" (pull request).
Branch Environments
Most developer workflows are centered around branching, whether feature branches or a variant of GitFlow. Inngest's Branch Environments are designed to give you and your team an isolated sandbox for every non-production branch that you deploy.
Branch Environments are created on-demand when you send events or register your functions for a given environment. Our Vercel integration has automatic support for this or you can configuring it for your hosting platform's deploy previews (SDK v1.7.0 or newer required).
Learn more about Branch Environments in the Inngest documentation here.
New Inngest dashboard
We have just released a completely re-designed and re-imagined Inngest dashboard. The new dashboard features some key updates:
Improved Functions list including more clearly highlighting error rates to help you find issues faster
Completely re-thought Function logs interface that helps you more easily visualize the results, errors and retries of your Function steps.
New Deploys tab to view and debug when functions are registered with Inngest, either manually or through our integrations with Vercel or Netlify.
New Manage tab which has a centralized area for Event Keys, Webhooks and Signing Keys.
New environment switcher in the header which allows you to easily switch between Inngest environments.
This redesign includes a ton more improvements throughout the app that touches every part of Inngest. Give it a try and let us know what you think!